สำหรับทางร้านที่สนใจใช้งานฟีเจอร์ Lucky wheel (วงล้อเสี่ยงโชค) ต้องมีเตรียมไฟล์รูปวงล้อ และเงื่อนไขดังนี้
ส่วนที่ 1
- เลือกรูปแบบวงล้อ ระหว่าง Cover และ Contain
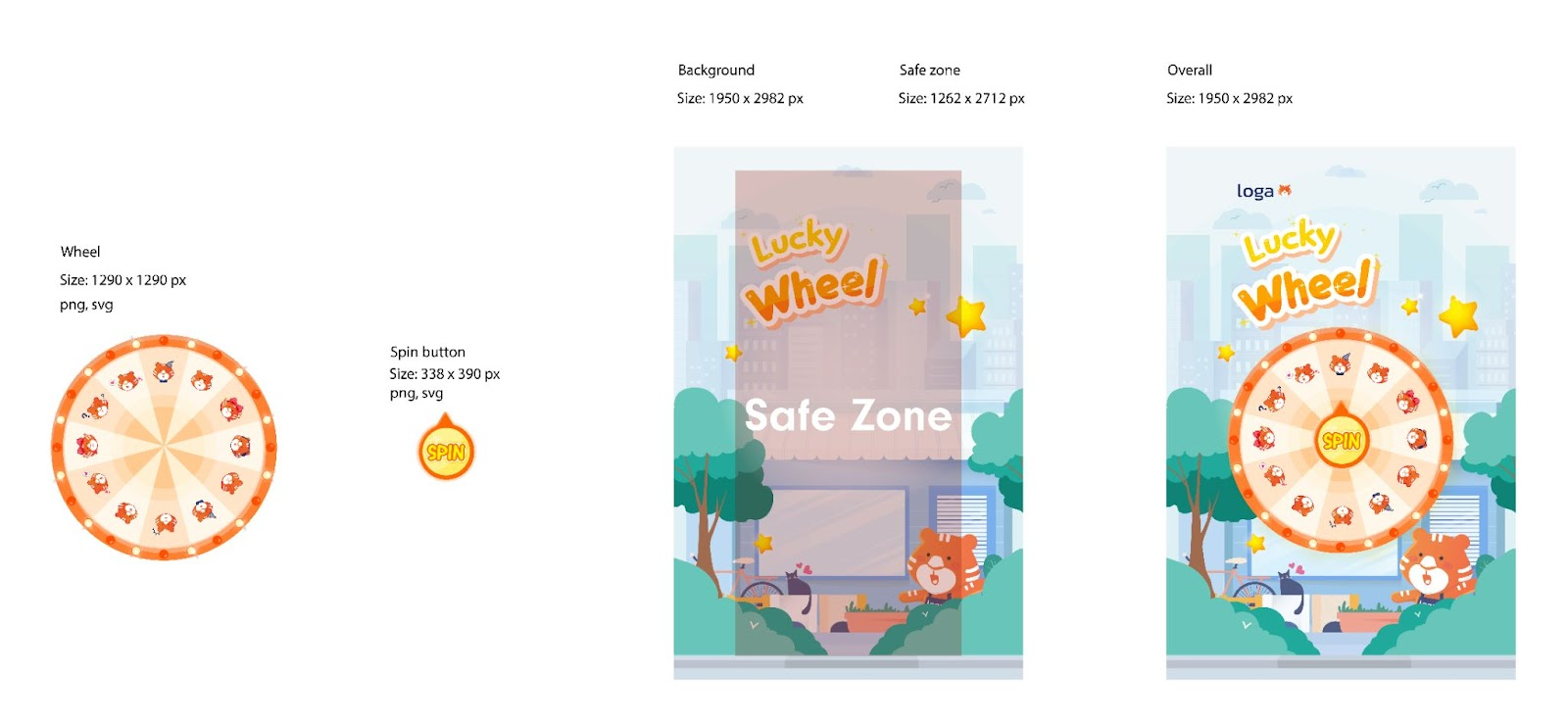
1.1 รูปแบบ cover
ข้อดี
- สามารถได้ภาพเเบบเต็มหน้าจอ
- ในกรณีเลือกเเบบ cover บางรุ่นอุปกรณสื่อสาร ภาพพื้นหลัง ด้านข้างเเละด้านบนของรูปอาจจะถูกตัดออก
ขนาดรูป
- ขนาดรูป Lucky wheel (ไฟล์ png , svg , ai)
- รูปพื้นหลัง (Background) ขนาด 1950 x 2982 px
- รูปพื้นหลัง บริเวณ Safe zone ขนาด 1262 x 2712 px
- รูปวงล้อ (wheel) ขนาด 1270 x 1270 px
- รูปปุ่มหมุนวงล้อ (spin button) ขนาด 338 x 390 px
- รูปทั้งหมด (Overall) ขนาด 1950 x 2982 px
* แนะนำให้ทำรูปอยู่ใน safe zone เพื่อรองรับการเปิดในมือถือทุกๆ รุ่น

ตัวอย่างภาพ
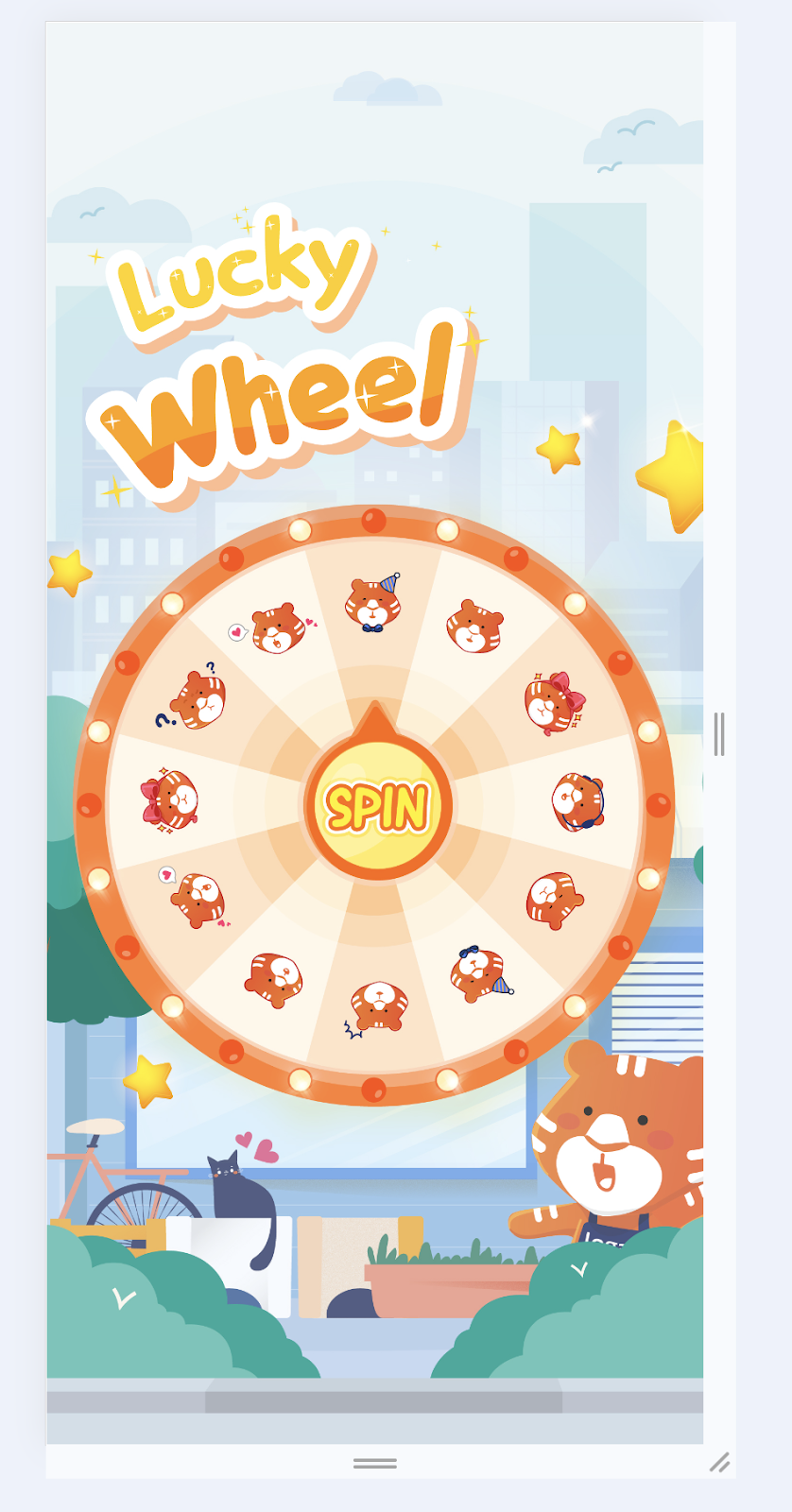
สามารถได้ภาพเเบบเต็มหน้าจอ


ตัวอย่างภาพ
ในกรณีเลือกเเบบ cover บางรุ่นอุปกรณ์สื่อสาร ภาพพื้นหลัง ด้านข้างเเละด้านบนของรูปอาจจะถูกตัดออก


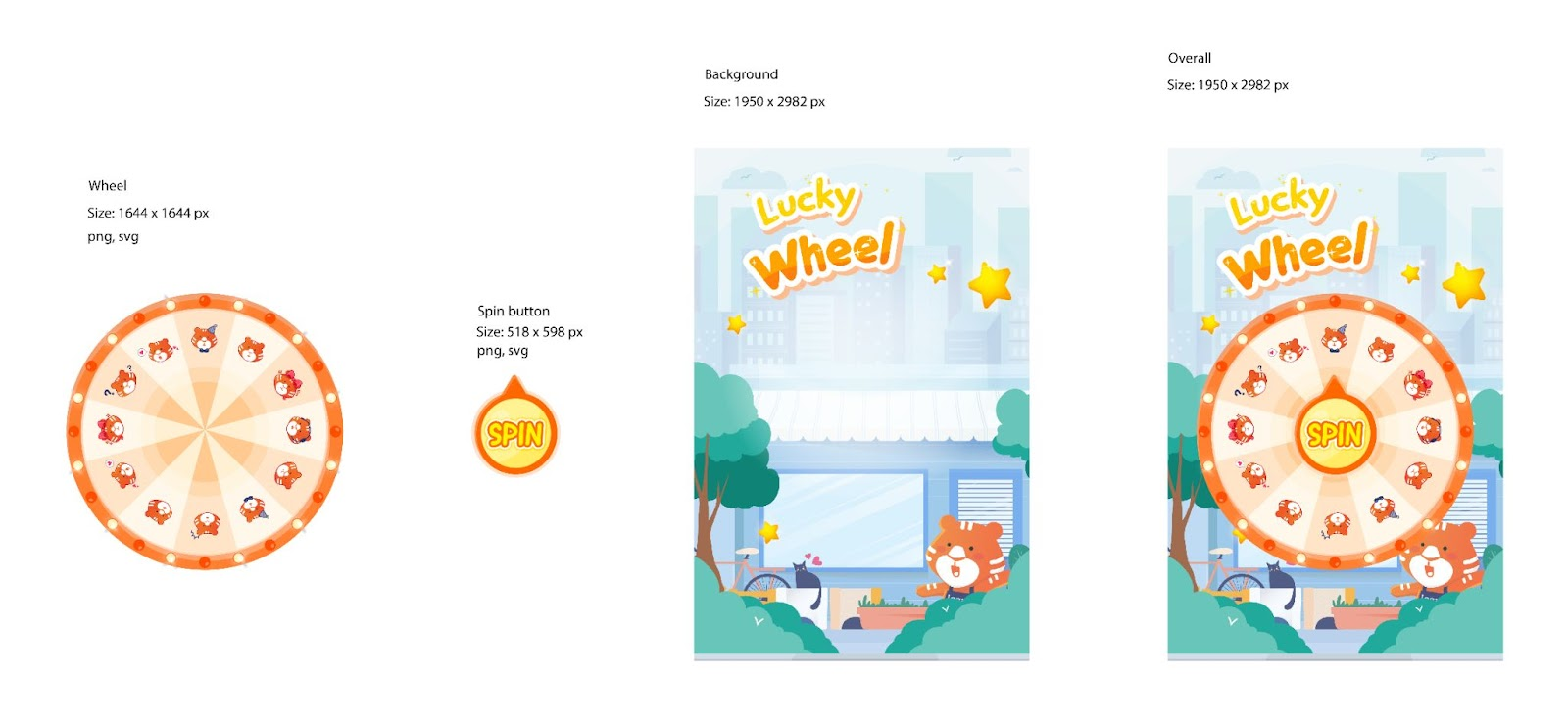
1.2 รูปแบบ Contain
ข้อดี
- รองรับสำหรับอุปกรณ์สื่อสารทุกรุ่นโดยไม่มีการตัดออก
- สามารถคงขนาดภาพตามที่ออกเเบบมาได้
- ไม่มีพื้นที่ safe zone
ขนาดรูป
- ขนาดรูป Lucky wheel (ไฟล์ png , svg , ai)
- รูปพื้นหลัง (Background) ขนาด 1950 x 2982 px
- รูปวงล้อ (wheel) ขนาด 1644 x 1644 px
- รูปปุ่มหมุนวงล้อ (spin button) ขนาด 518 x 598 px
- รูปทั้งหมด (Overall) ขนาด 1950 x 2982 px

ตัวอย่างภาพ


ส่วนที่ 2
- กำหนดเงื่อนไขการใช้แต้ม
ตัวอย่างเงื่อนไข เช่น ใช้ 100 คะแนน เพื่อหมุนวงล้อ แล้วได้รับคูปอง - กำหนดจำนวนช่องของวงล้อ (จำนวนช่องหาร 360 ลงตัว แนะนำเป็น 6,8,12 ช่อง)
- กำหนดเงื่อนไข กติกา การหมุนวงล้อ

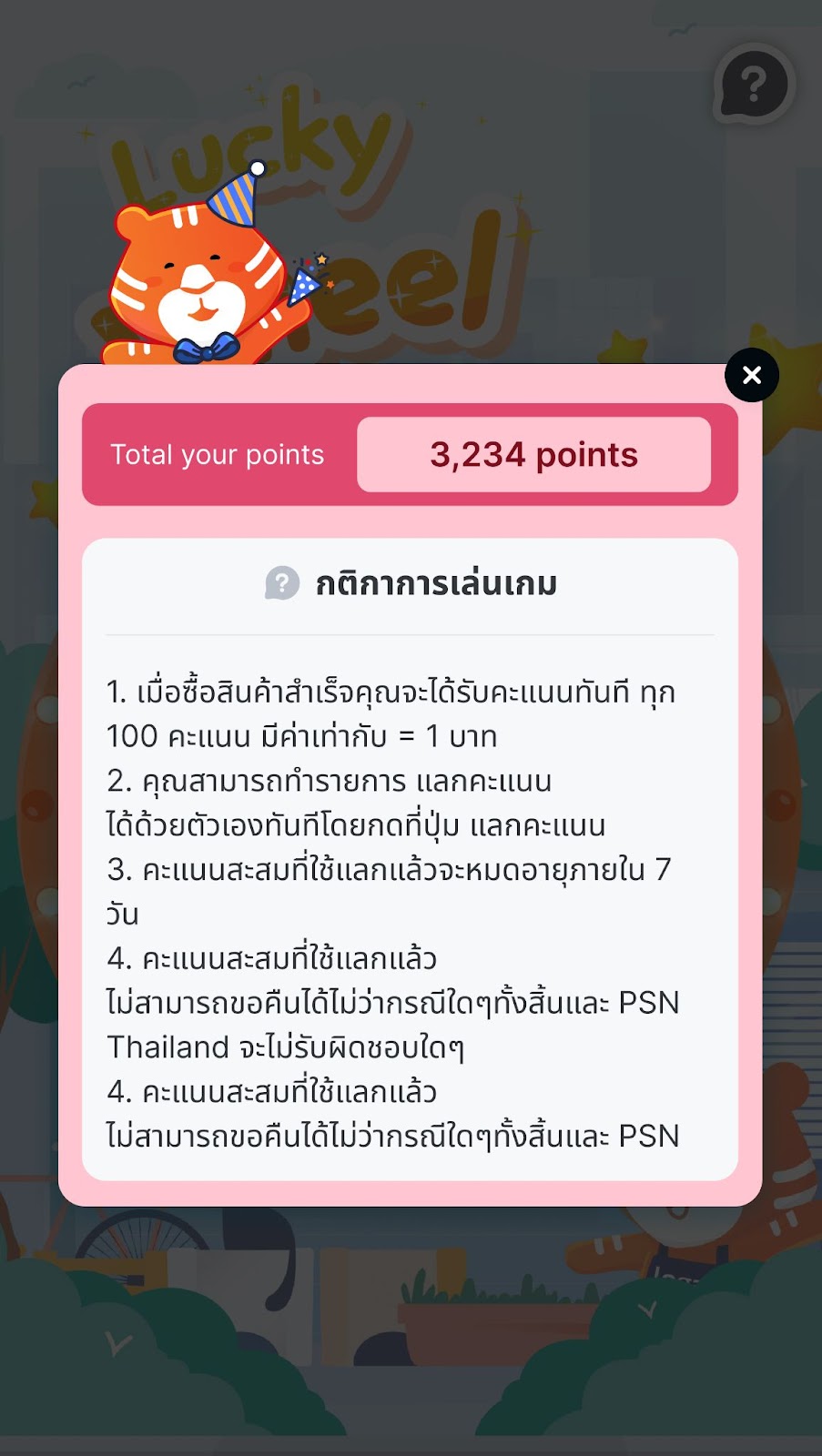
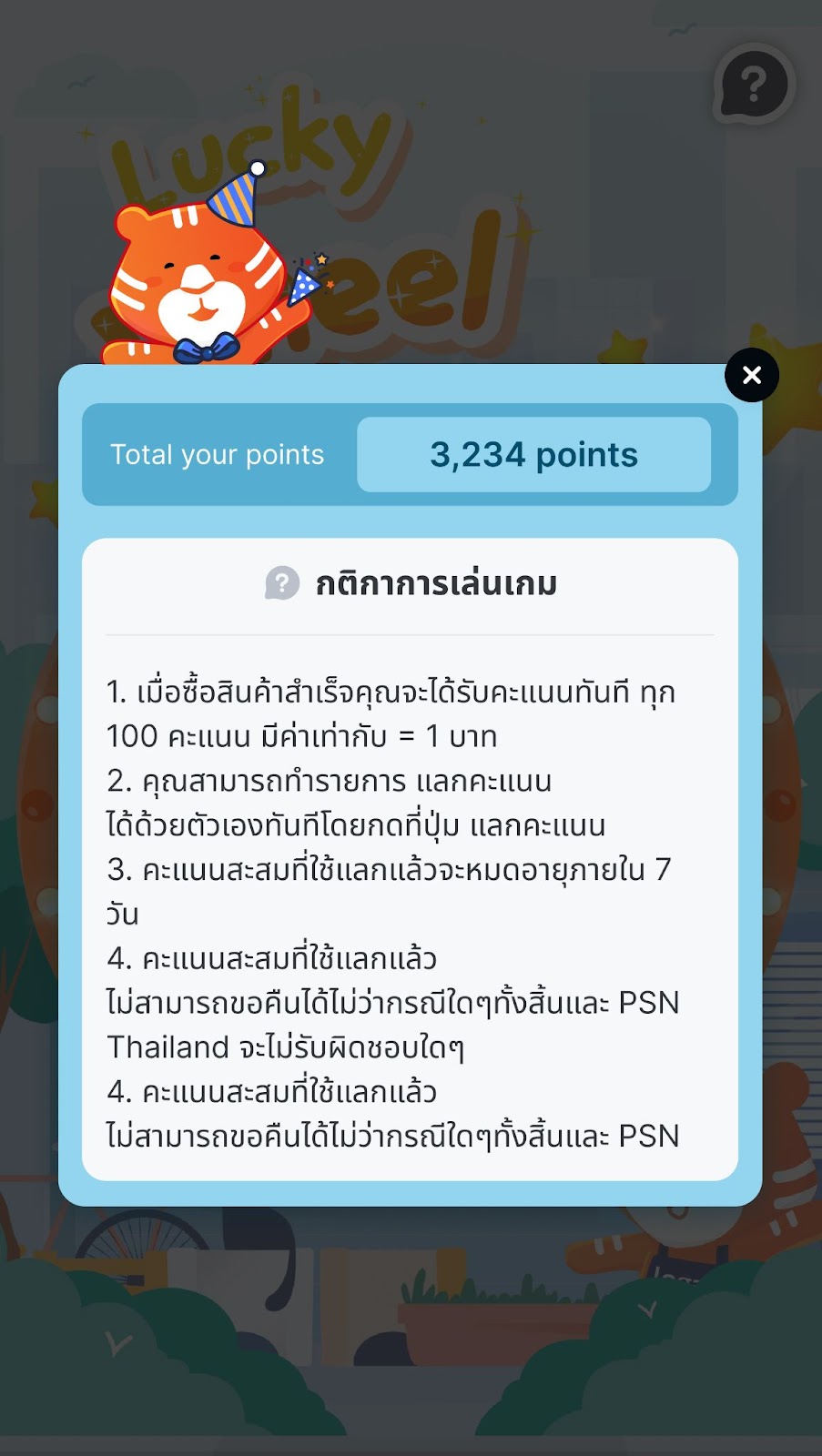
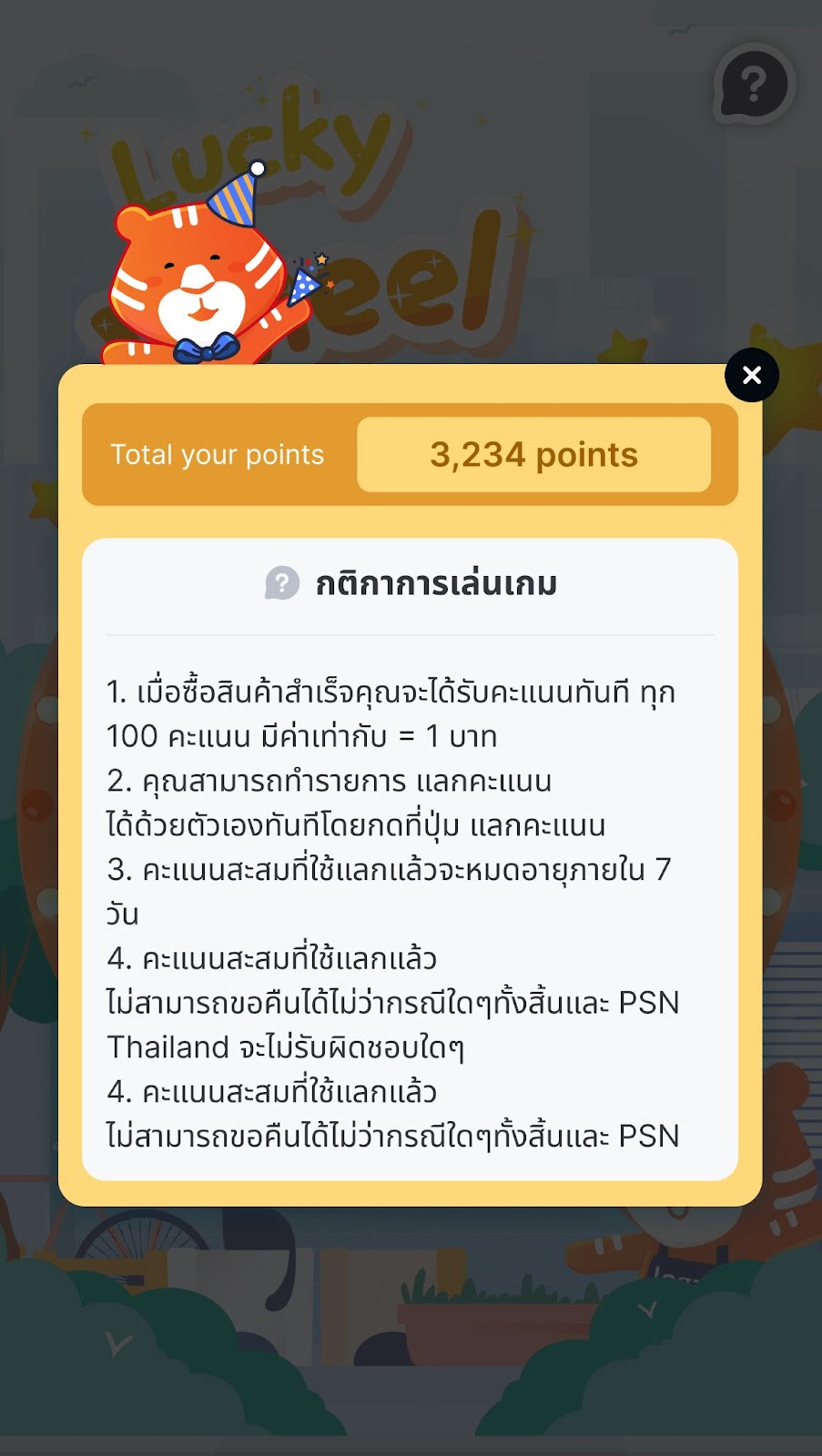
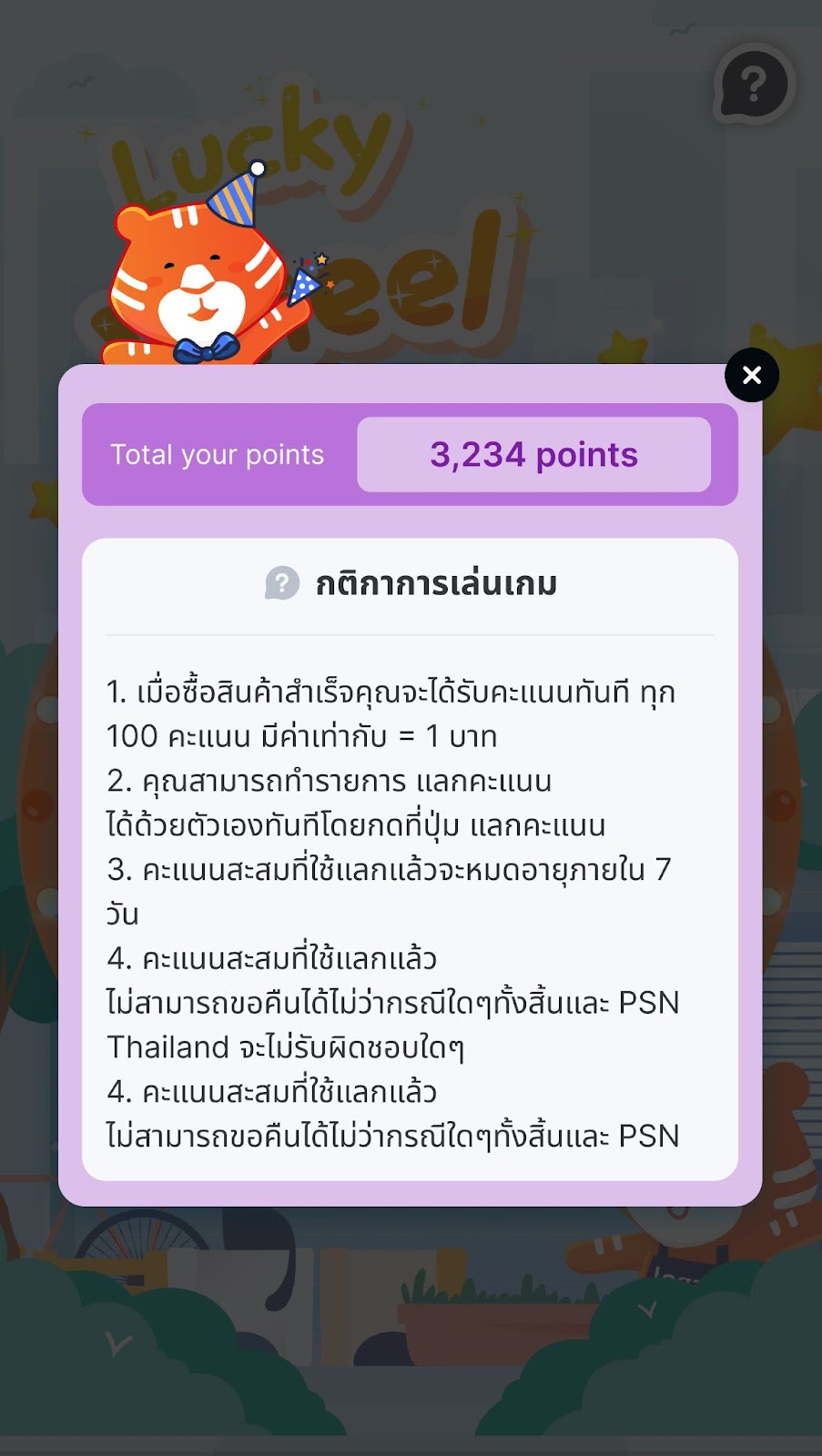
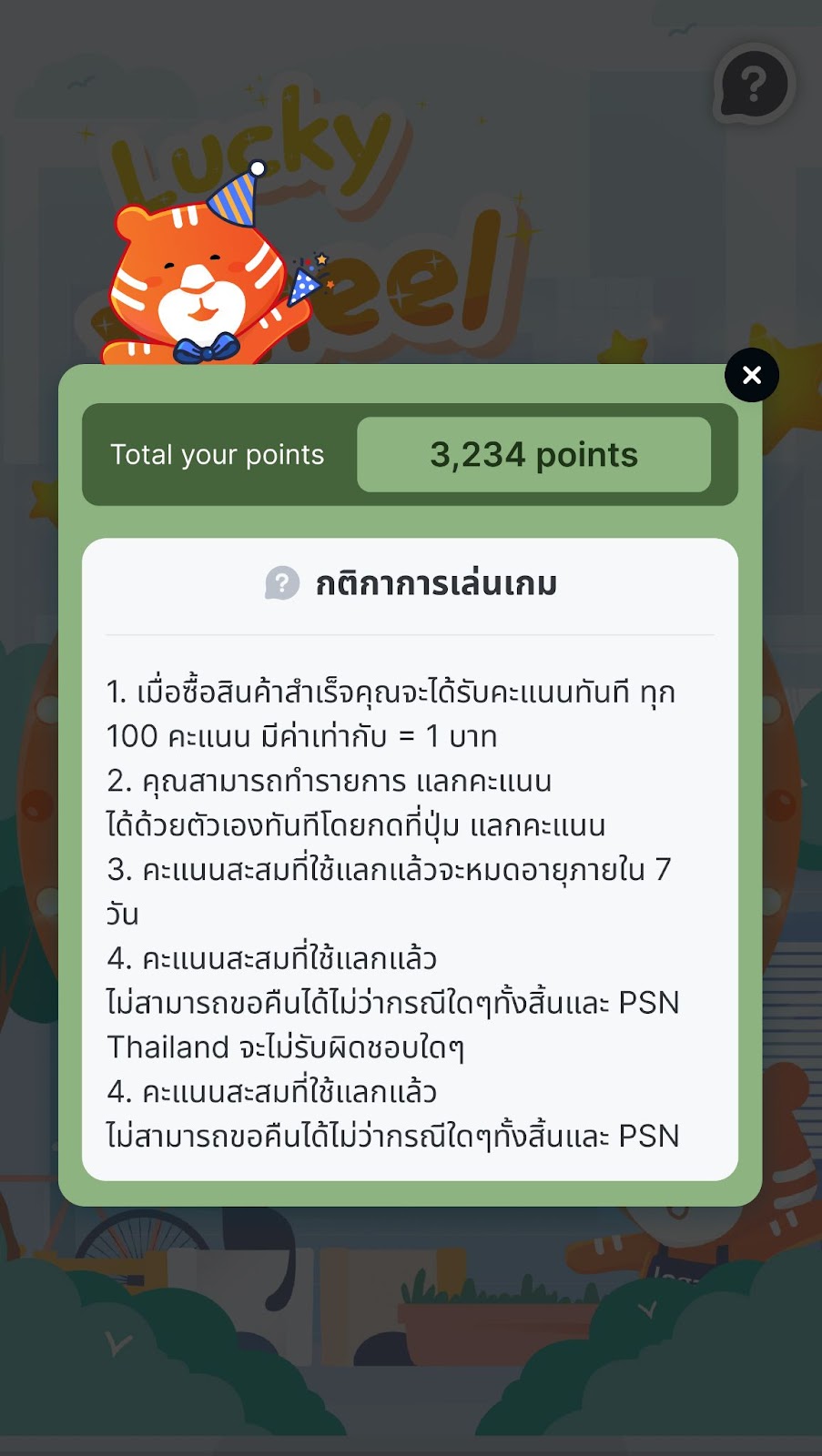
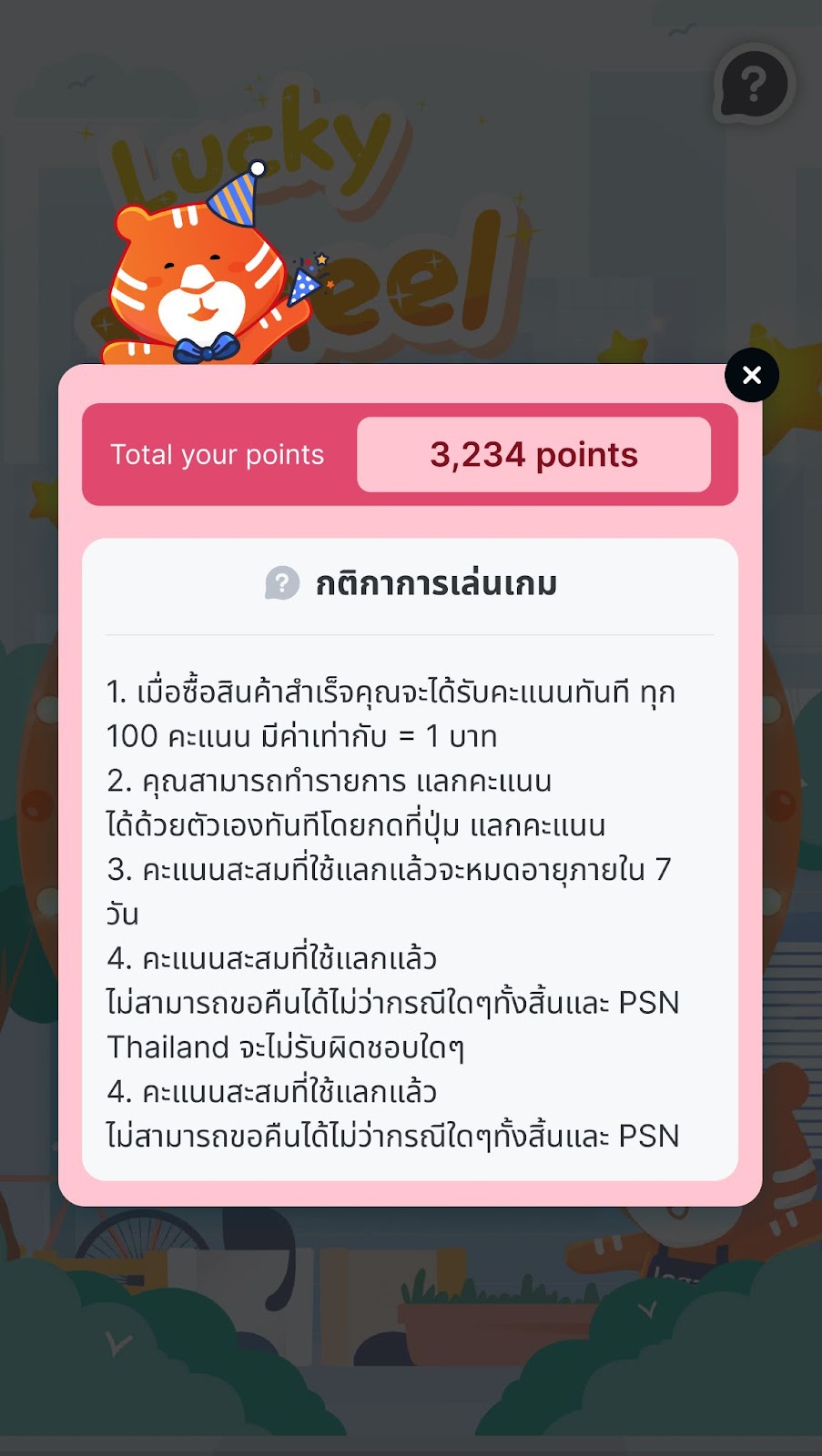
4. หน้ากติกา สามารถออกเเบบส่วนหัวได้
กรณีที่มีส่วนหัว ขนาดรูป 140 x 120 px (ไฟล์ ai และ svg, png)
ถ้ามีหัวจะทำให้หน้า กล่องของขวัญมีหัวที่ออกเเบบ แสดงอยู่
สามารถออกเเบบส่วนหัวได้ในบริเวณนี้
ตัวอย่างภาพ
ขนาดหัว : 140 x 120 px
ส่วนที่ 3
เลือกเซตสี เซตสีมีให้เลือกทั้งหมด 5 เซตสี ดังนี้
เซตสีที่ 1


เซตสีที่ 2


เซตสีที่ 3


เซตสีที่ 4


เซตสีที่ 5


ส่วนที่ 4
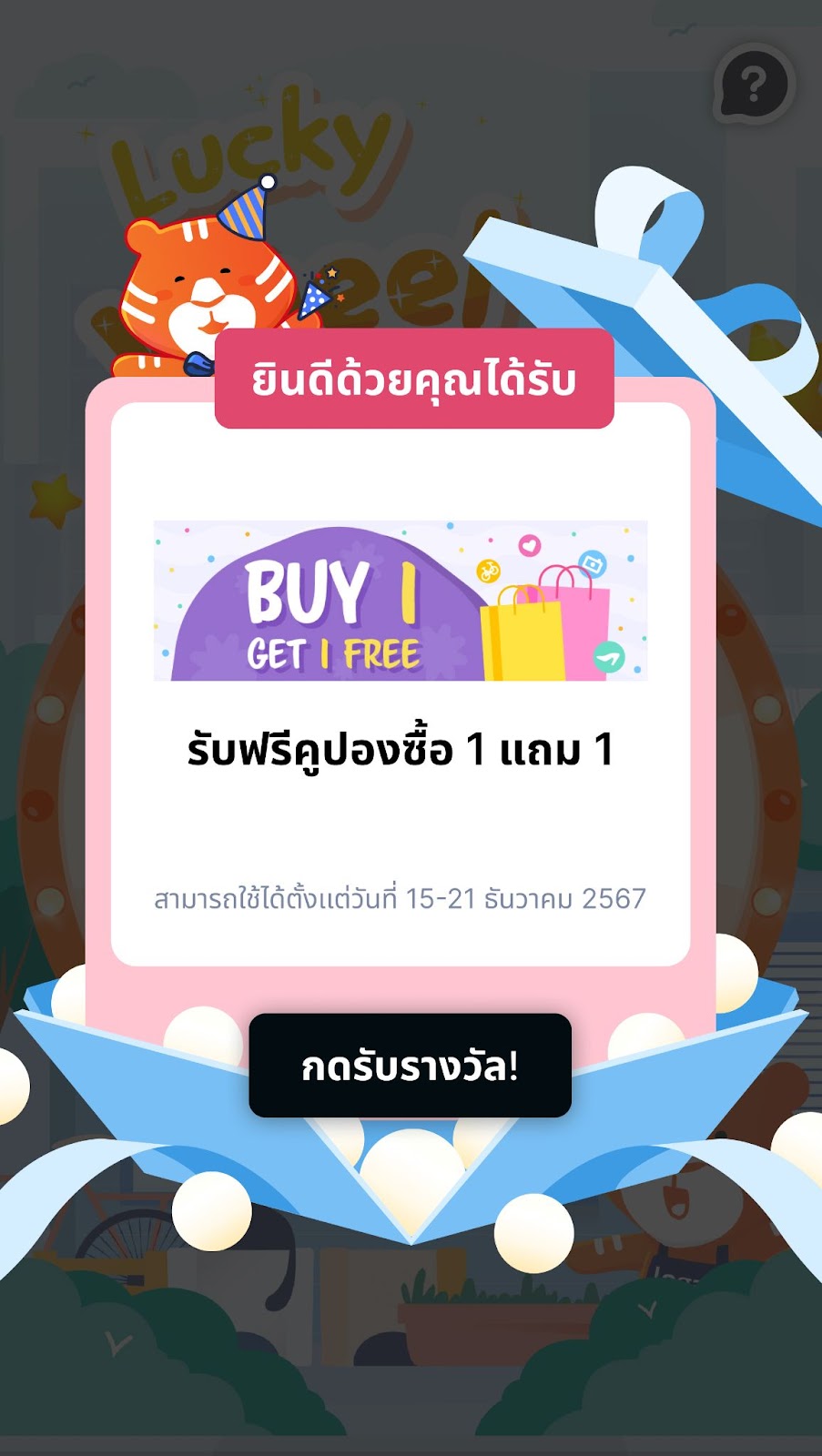
ทางร้านต้องทำการสร้างคูปอง ประเภทของขวัญ (Gift)
วิธีการสร้างคูปอง
- กดแท็บคูปอง
- กดสร้างคูปองประเภทของขวัญ (Gift) เลือกรูปแบบ Duration
- ใส่รายละเอียดต่างๆ และใส่รูปภาพคูปอง
4. เมื่อสร้างเรียบร้อย สามารถนำเลขรหัสคูปองไประบุในตารางข้อมูลเงื่อนไขตรงช่อง Coupon ID
5. กำหนดเงื่อนไขชื่อคูปอง , ร้อยละเพื่อได้รับคูปอง และระบุ Coupon ID
ตัวอย่าง
| # | ชื่อคูปองที่จะได้รับ | ร้อยละ | Coupon ID |
| 1 | ลุ้นคูปองส่วนลด 50%(ใช้ได้กับสินค้าราคาปกติเท่านั้น) แจก | 31.00% | 33931 |
| 2 | คูปองส่วนลด 30% (ใช้ได้กับสินค้าราคาปกติ) | 40.00% | 33932 |
| 3 | คูปองส่วนลด 20% ใช้กับสินค้าราคาปกติ | 20.00% | 33933 |
| 4 | คูปองแลกรับmini 30 ml ฟรี เมื่อซื้อครบ 1500 บาท ขึ้นไป | 5.00% | 33934 |
| 5 | คูปองส่วนลด 50 บาท เมื่อซื้อครบ 500 บาท | 2.00% | 33935 |
| 6 | ฟรีมินิ30มล มูลค่า 222 บาท | 0.50% | 33936 |
| 7 | ฟรีปากกาสเปรย์ สุด cute มูลค่า 99 บาท | 0.50% | 33937 |
| 8 | ฟรี 100 มล 1 ชิ้น คละสี มูลค่า 390 บาท | 0.20% | 33938 |
| 9 | ฟรี 300มล มูลค่า 890 บาท | 0.20% | 33939 |
| 10 | ฟรีfoam มูลค่า 1190 บาท | 0.20% | 33940 |
| 11 | ฟรี bubble มูลค่า 1290 บาท | 0.20% | 33941 |
| 12 | ฟรีกระเป๋า มูลค่า 1290 บาท | 0.20% | 33942 |
| รวม | 100.00% |
สามารถแจ้งเงื่อนไขที่ฟีเจอร์วงล้อมาได้ที่ LINE@ : @loga หรือ อีเมล [email protected]
หากมีคำถามเพิ่มเติม สามารถติดต่อทางทีม Loga ได้ที่ LINE@ : @loga ค่ะ







0 Comments