หลังจากเปิดการเชื่อมต่อ LINE และจ่ายค่าบริการแพ็กเกจผ่านเว็บไซต์ Loga Merchant เรียบร้อยแล้ว จะมีส่วนตั้งค่าการเชื่อมต่อ LINE ซึ่งจำเป็นต้องตั้งค่าในเว็บไซต์ของ LINE Official account และ LINE Developer console ก่อน ในบทความนี้จะเป็นรายละเอียดการสร้าง LINE Login Channel ผ่านเว็บไซต์ของ LINE Developer console นะคะ
หากต้องการให้ระบบส่งข้อความแจ้งเตือนอัตโนมัติ เช่น การแจ้งเตือนลูกค้าได้รับแต้ม, ได้รับคูปอง เป็นต้น ทางร้านต้องมีการสร้าง LINE Messaging API Channel ก่อน สามารถดูวิธีสร้างได้ที่นี่ค่ะ https://blog.loga.app/manual-line-integration-setup-msgapi/
ตัวอย่างการแจ้งเตือนทาง LINE โดยจะมีการตัดโควต้า Messaging ของ LINE OA ของท่าน
*** ข้อควรระวัง หากทางร้านต้องการให้ระบบแจ้งเตือนลูกค้าผ่าน LINE (โดยใช้ Messaging API) ทั้ง 2 Channel (LINE Login และ Messaging API) จำเป็นต้องอยู่ใน Provider เดียวกัน และเพื่อป้องกันการไม่สับสน ท่านควรเริ่มสร้าง Messaging API ตามลิ้งด้านบน ก่อน LINE Login ตามรายละเอียดด้านล่าง
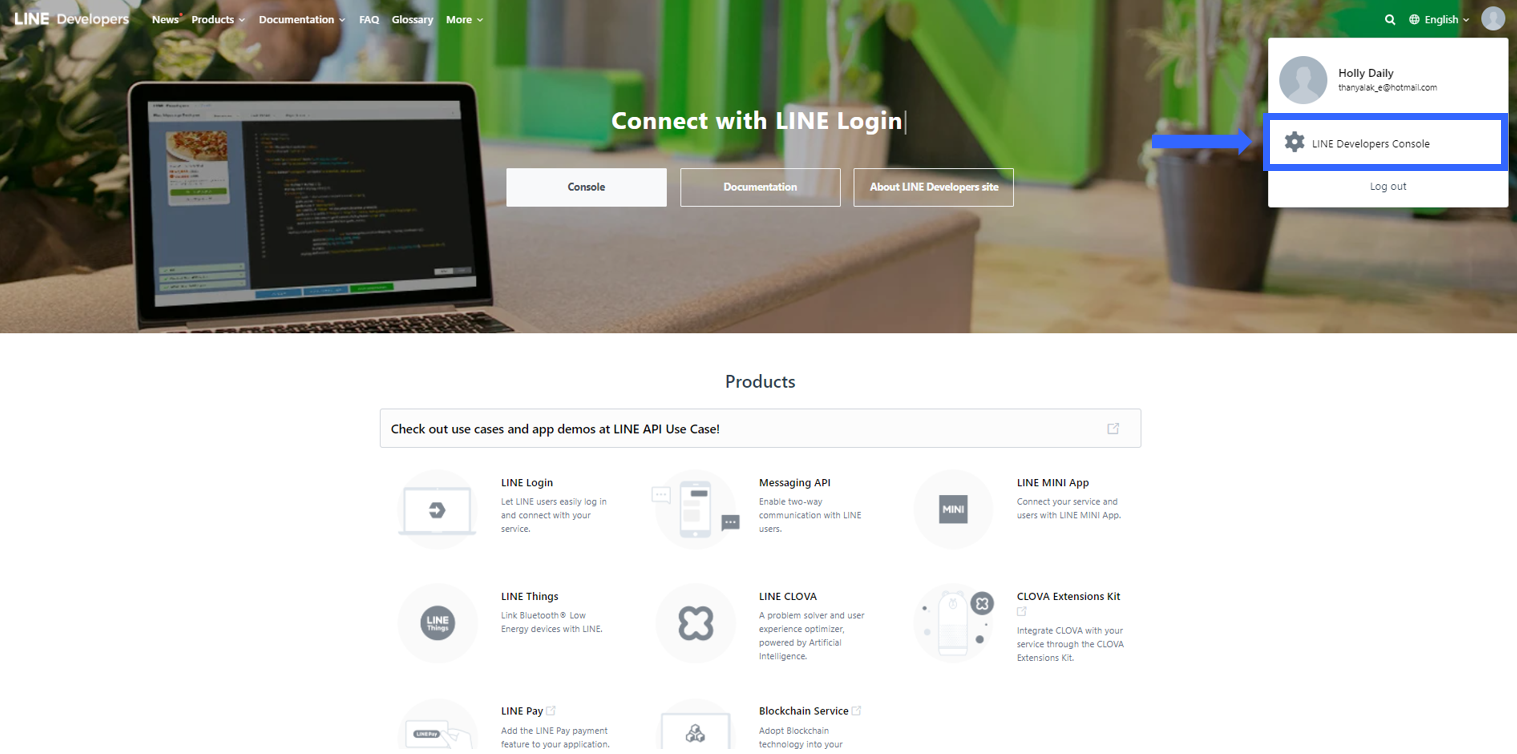
- เข้าเว็บไซต์ LINE Developer (https://developers.line.biz/) และ Login ด้วยบัญชี LINE ของท่าน
- เข้าหน้า Developer console จากเมนูด้านขวาบน หรือ URL https://developers.line.biz/console/

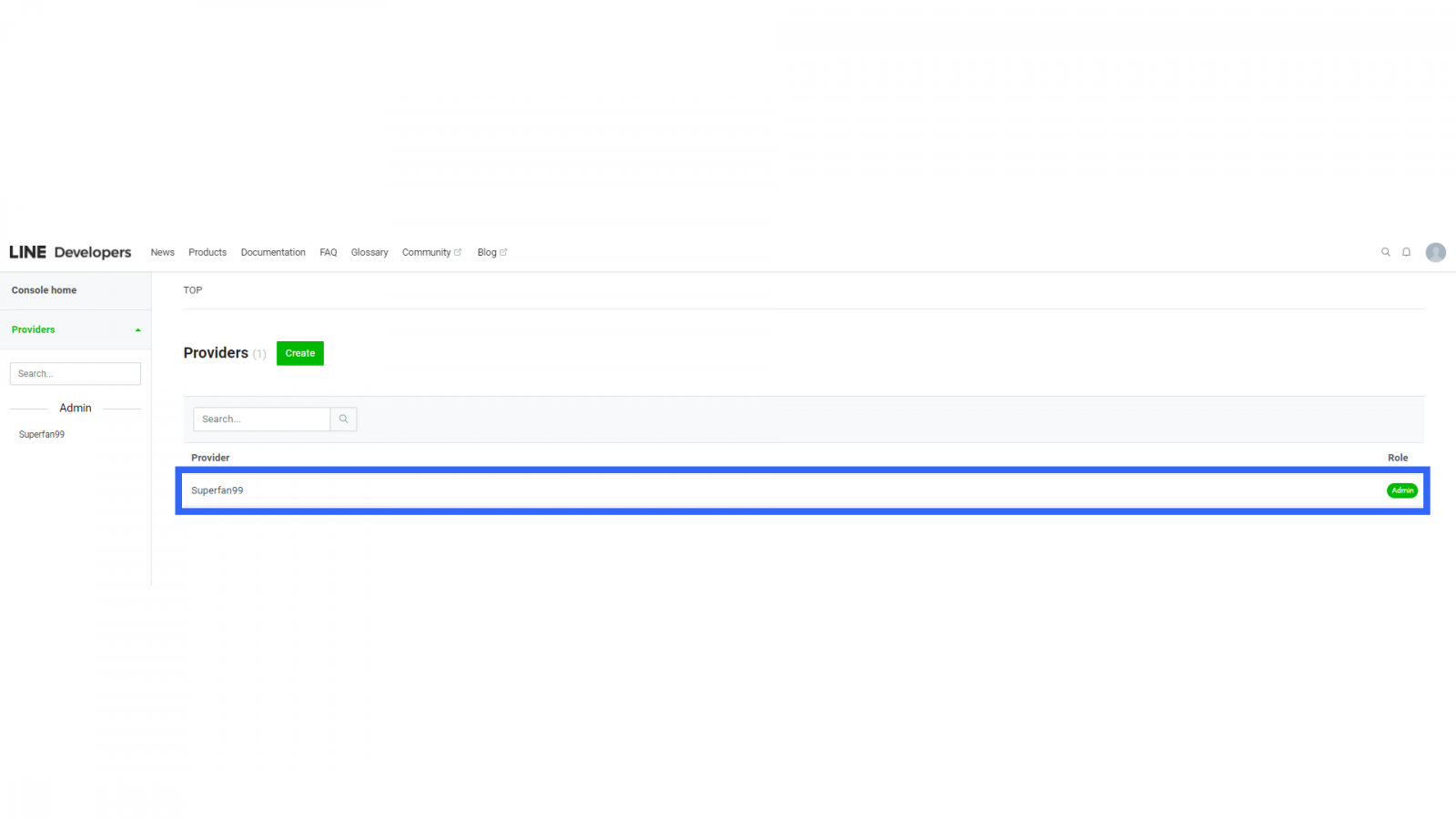
- เลือก Provider ที่มีอยู่ (LINE OA ได้สร้างให้แล้วถ้าท่านผ่านขั้นตอนการเปิดใช้ LINE Messaging API มาแล้ว) ถ้ายังไม่เคยมี Provider และไม่เปิดให้ระบบส่งข้อความผ่าน LINE OA สร้าง Provider ใหม่ได้เลยค่ะ

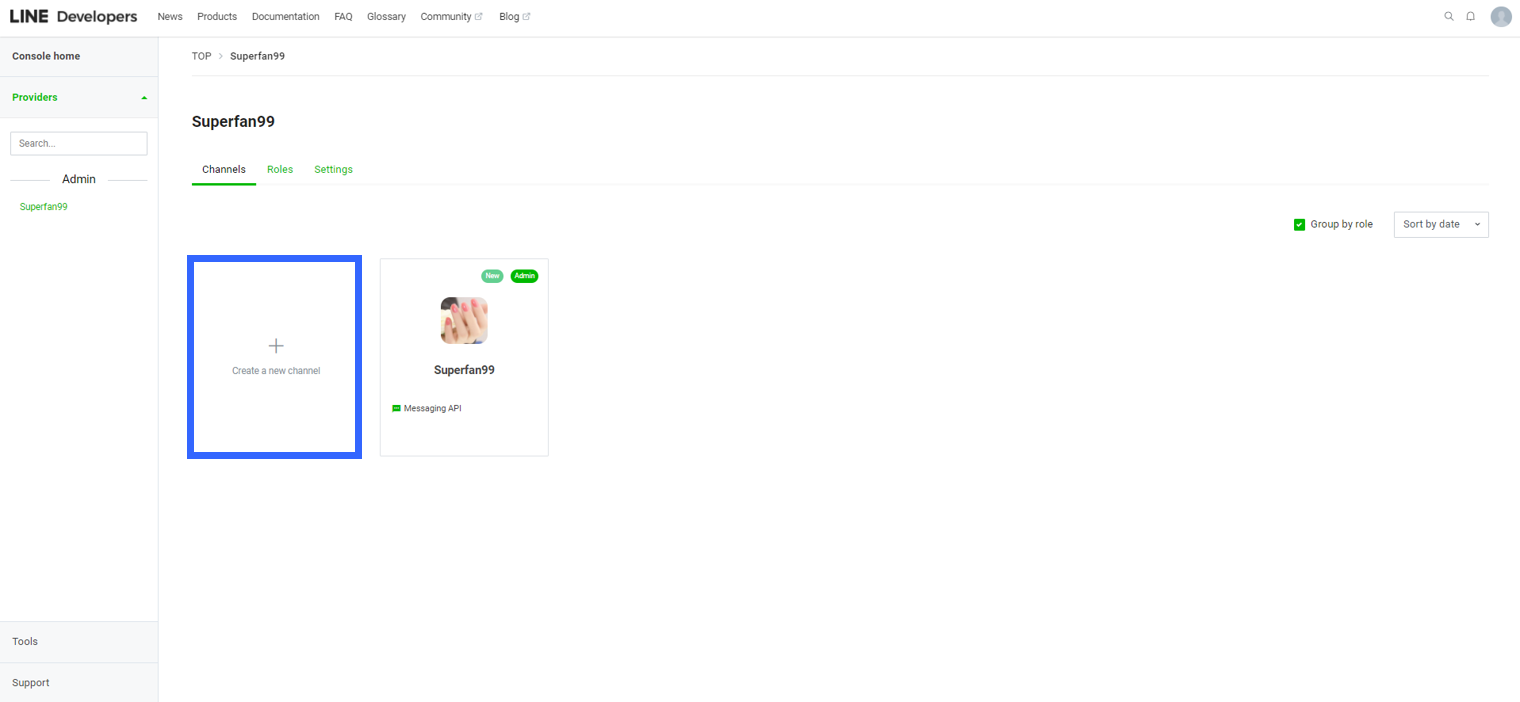
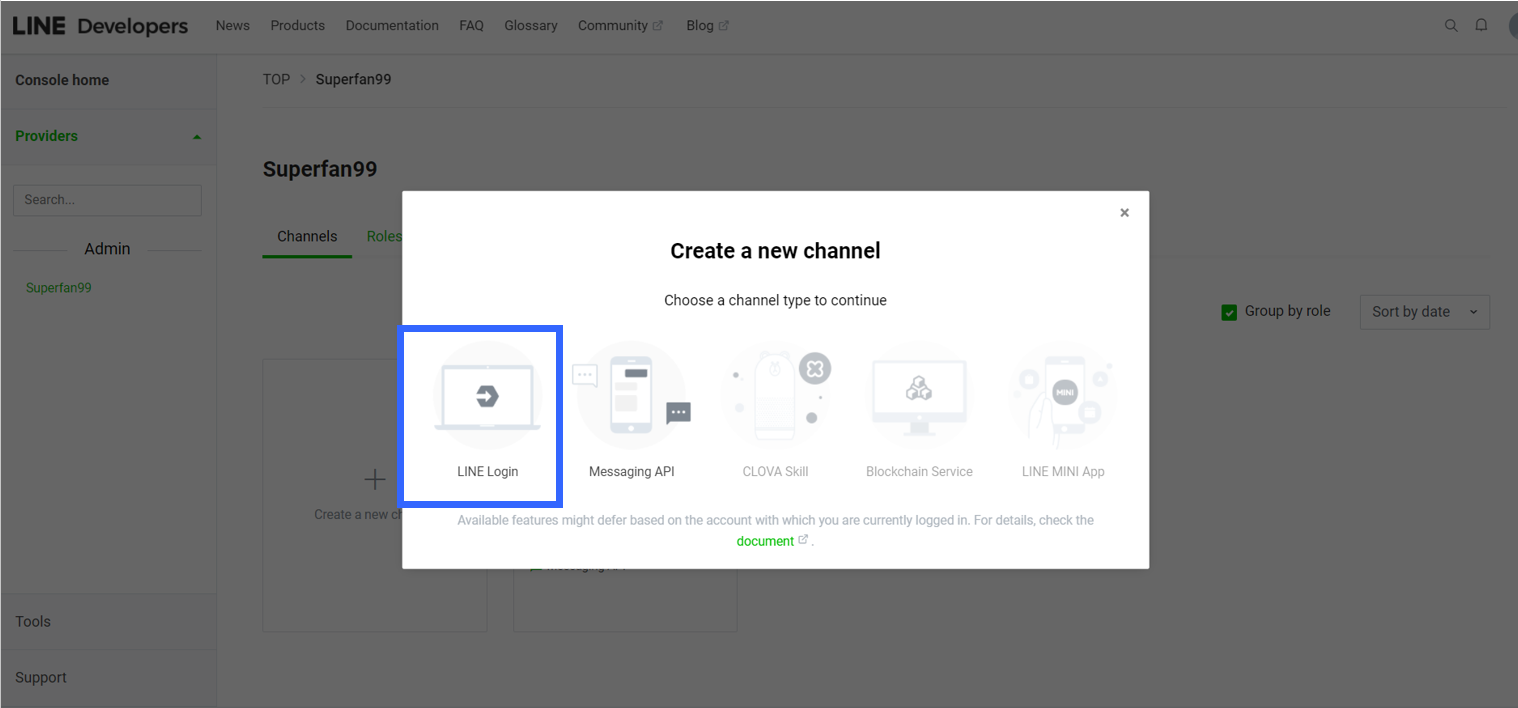
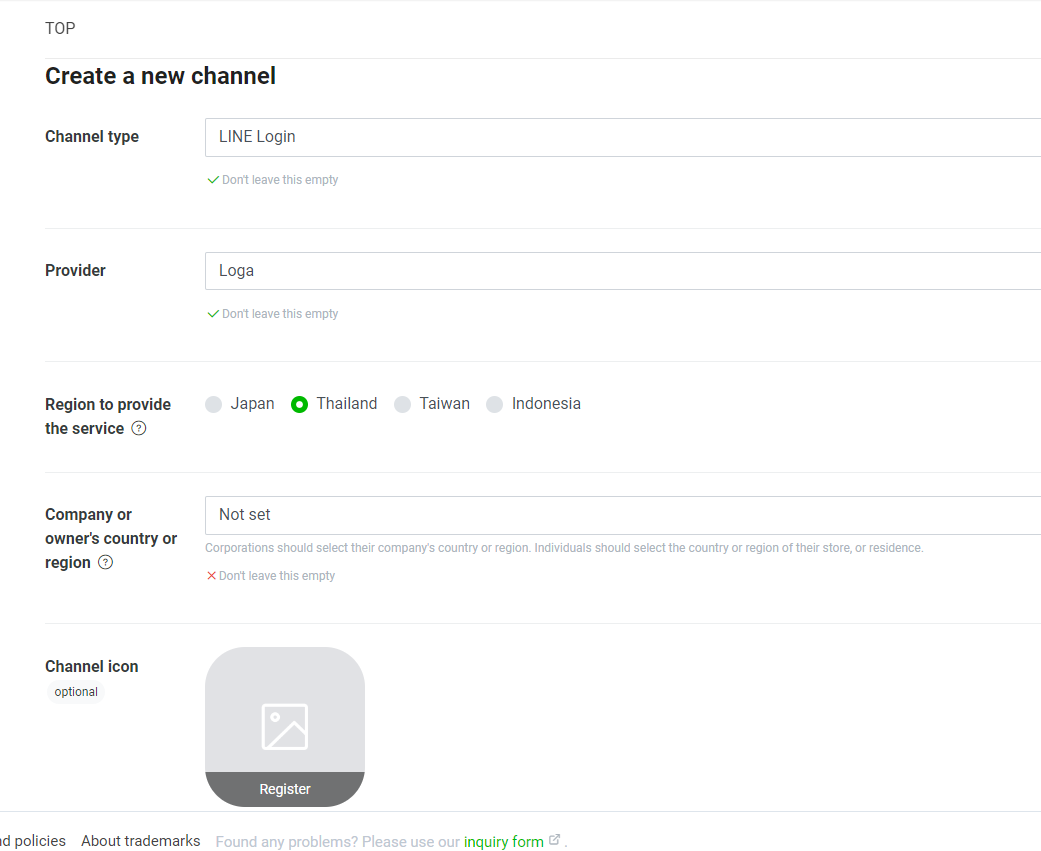
- สร้าง Channel ใหม่ โดยกดปุ่ม “Create a new channel” และเลือกประเภทชาแนลเป็น LINE Login
*** หากมีการเปิดใช้ Messaging API ตัว Messaging API ต้องอยู่ Provider เดียวกับ LINE Login เท่านั้น เพื่อส่งการแจ้งเตือนทาง LINE ได้

เลือกประเภทชาแนลเป็น LINE Login

5. กรอกข้อมูล เลือกประเทศไทย และใส่รูปไอคอน
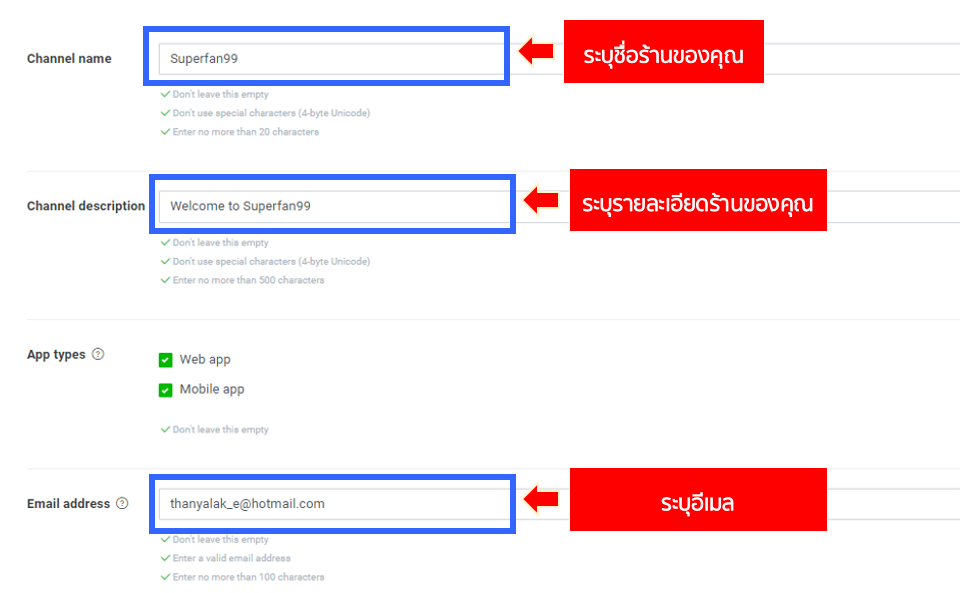
6. กรอก Channel name และ Channel description
7. ติ๊ก web app และ Mobile app
8. กรอกฟอร์มให้ครบถ้วน ตรวจสอบความถูกต้องให้เรียบร้อย
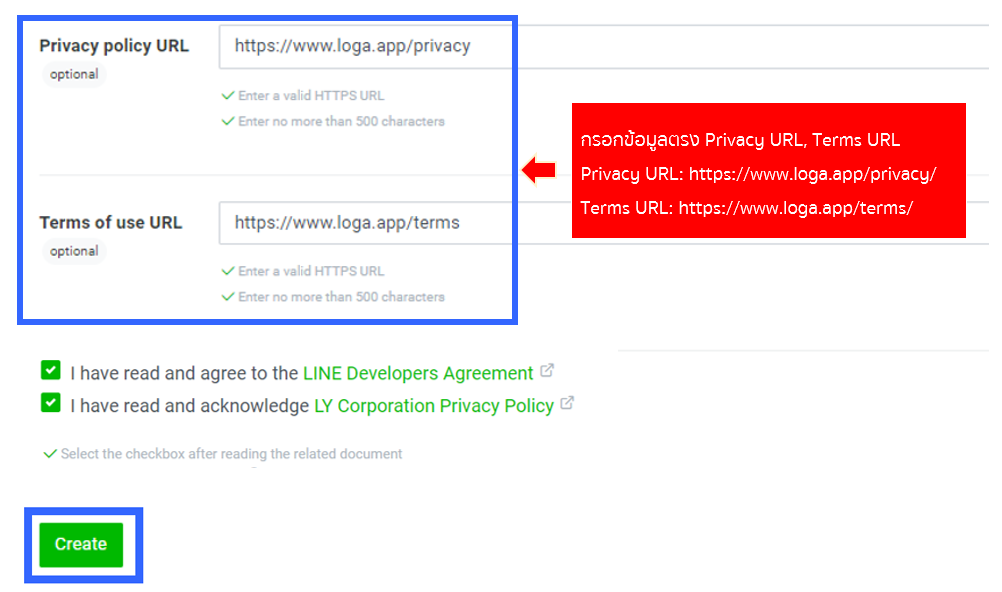
กรอกข้อมูลตรง Email, Privacy URL, Terms URL
Email: [email protected]
Privacy URL: https://www.loga.app/privacy/
Terms URL: https://www.loga.app/terms/
ติ๊กยอมรับ “I have read and agree to the LINE Developers Agreement” แล้วกด “Create”



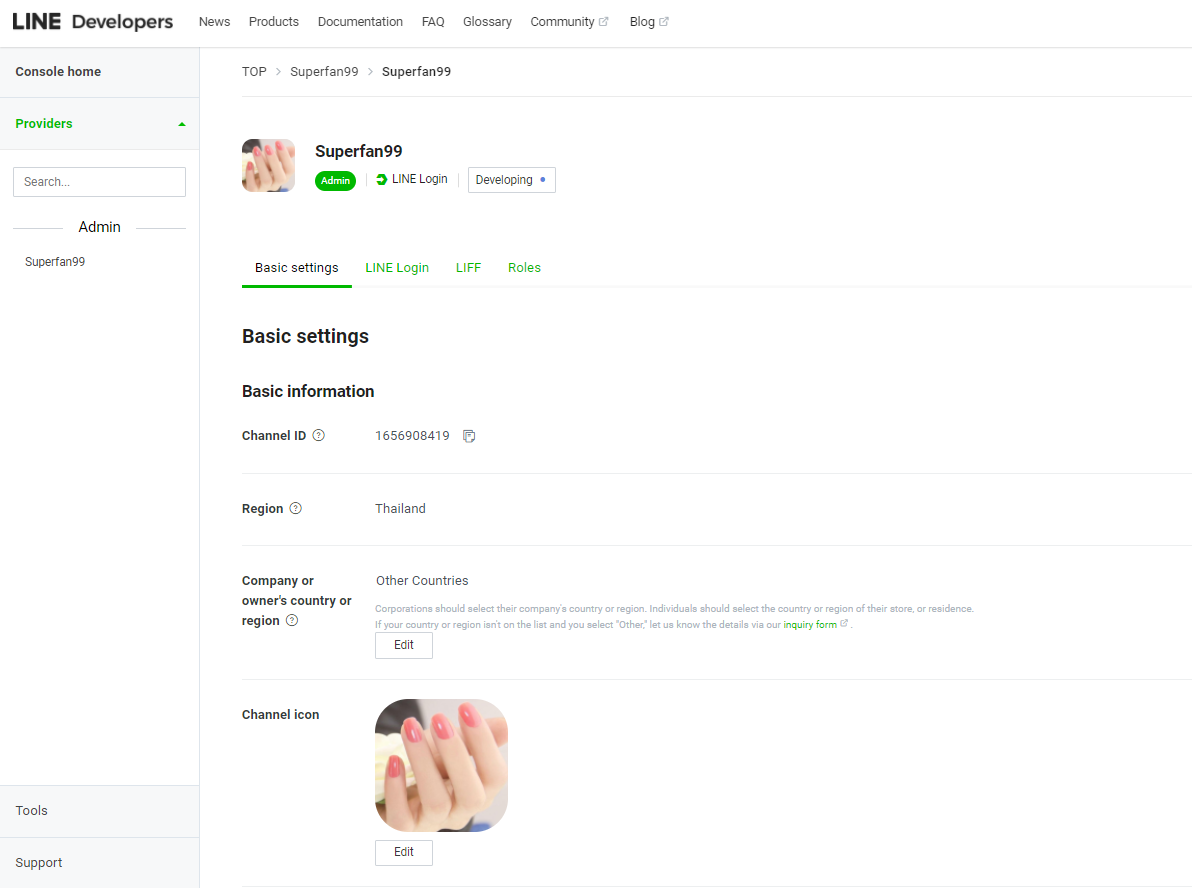
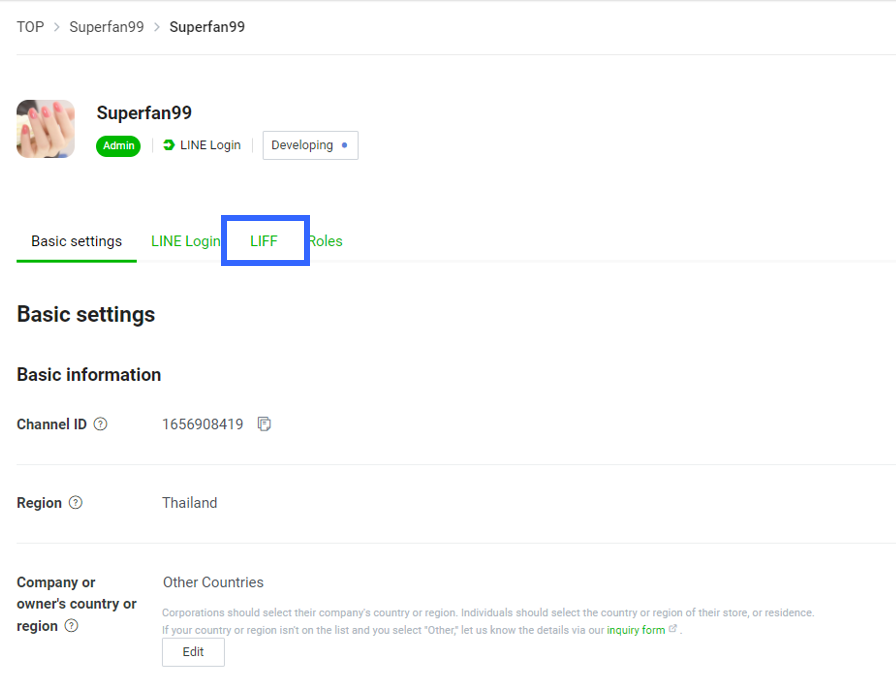
เมื่อสร้างสำเร็จ จะเห็นหน้าจอดังภาพ

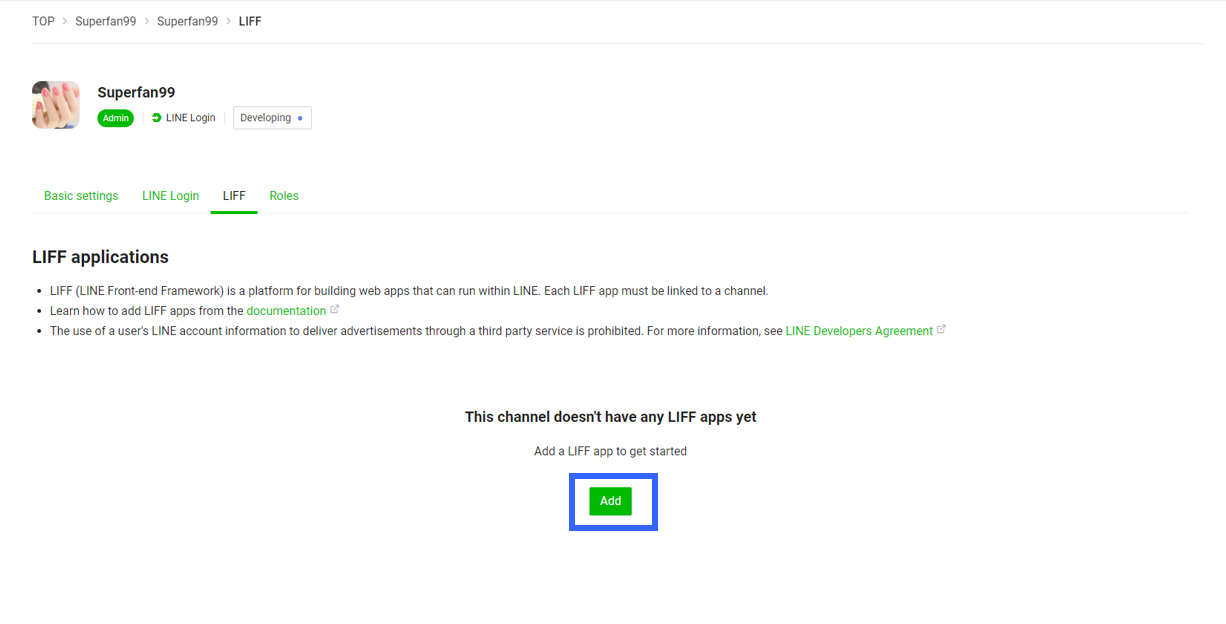
9. เลือกแถบ LIFF ด้านบน คลิกปุ่ม “Add”

คลิกปุ่ม “Add” บริเวณกลางหน้าจอ

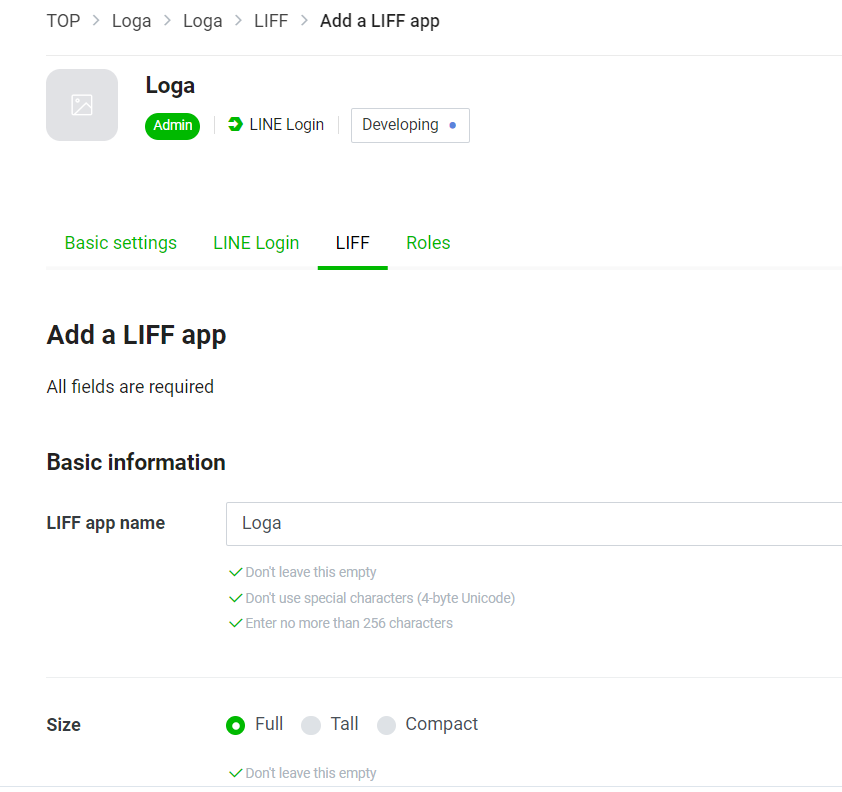
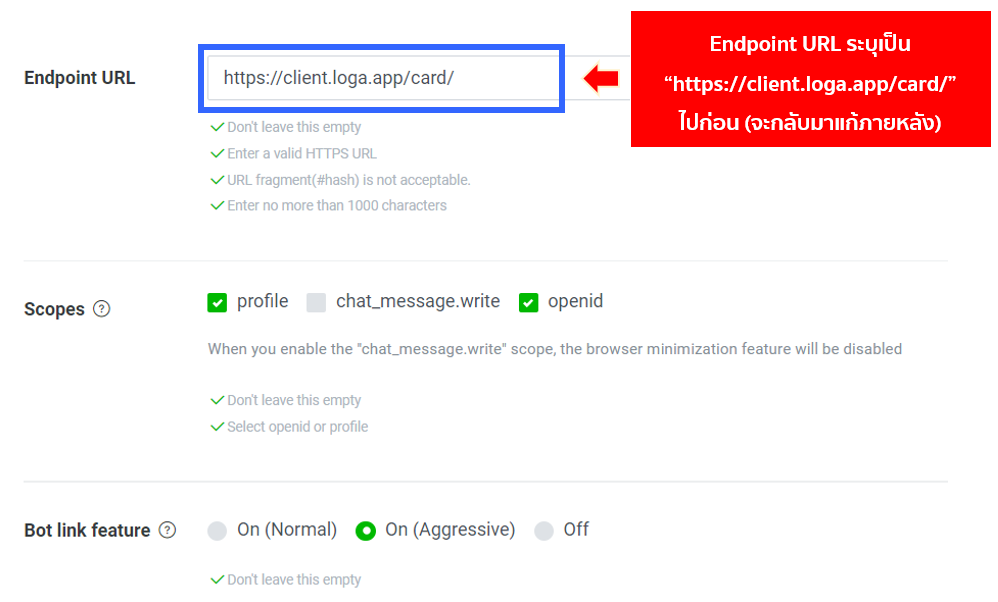
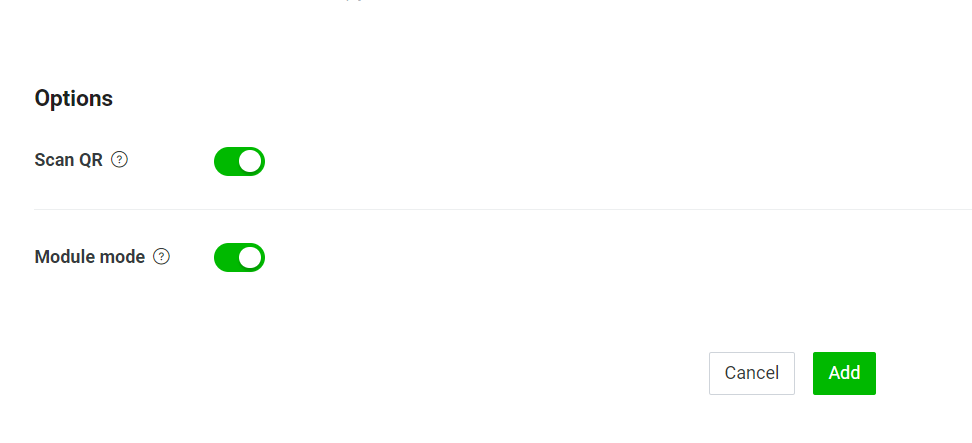
- กรอกข้อมูลและติ๊กเครื่องหมายถูก ตามรูปด้านล่างให้ครบถ้วนในส่วน Add a LIFF app ให้ครบถ้วน ตามภาพ
* Endpoint URL ระบุเป็น “https://client.loga.app/card/” ไปก่อน (เราจะกลับมาแก้ภายหลัง)



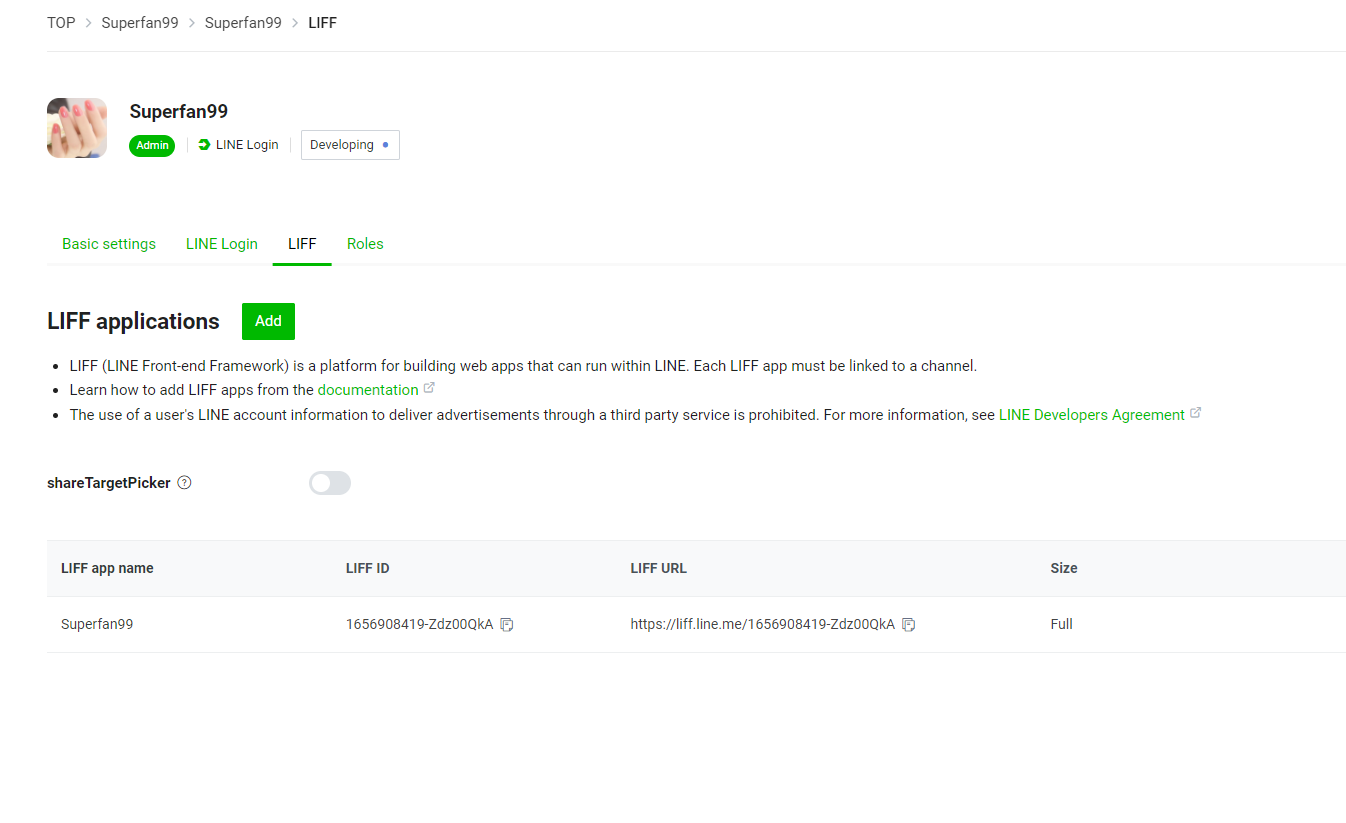
- ตรวจสอบข้อมูลในส่วน ในส่วน Add a LIFF app ให้เรียบร้อยแล้วกด “Add” หน้าจอจะเป็นดังภาพ

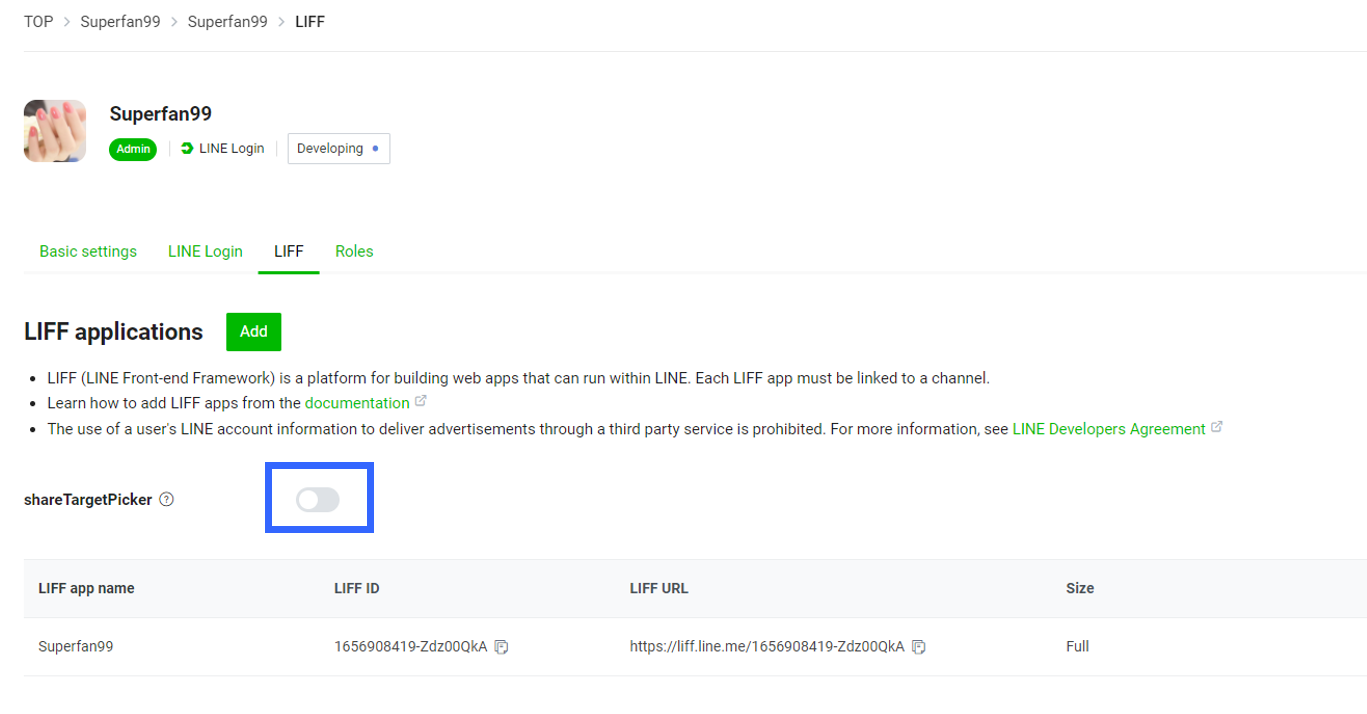
- กดเปิด shareTargetPicker

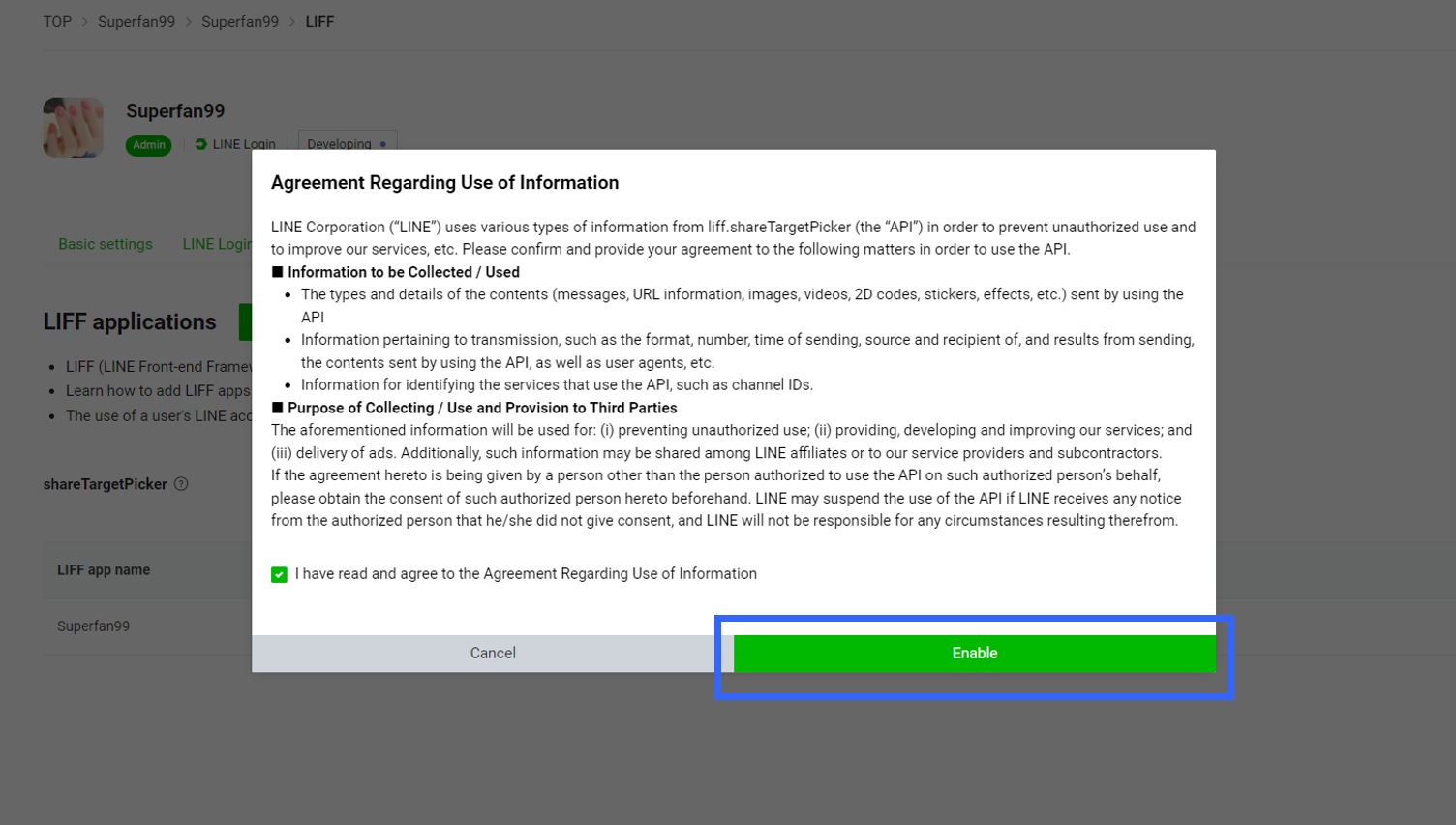
- scroll down ลงไปด้านล่างเพื่อยอมรับข้อกำหนดด้วยการทำเครื่องหมายถูกยอมรับแล้วกด “Enable”

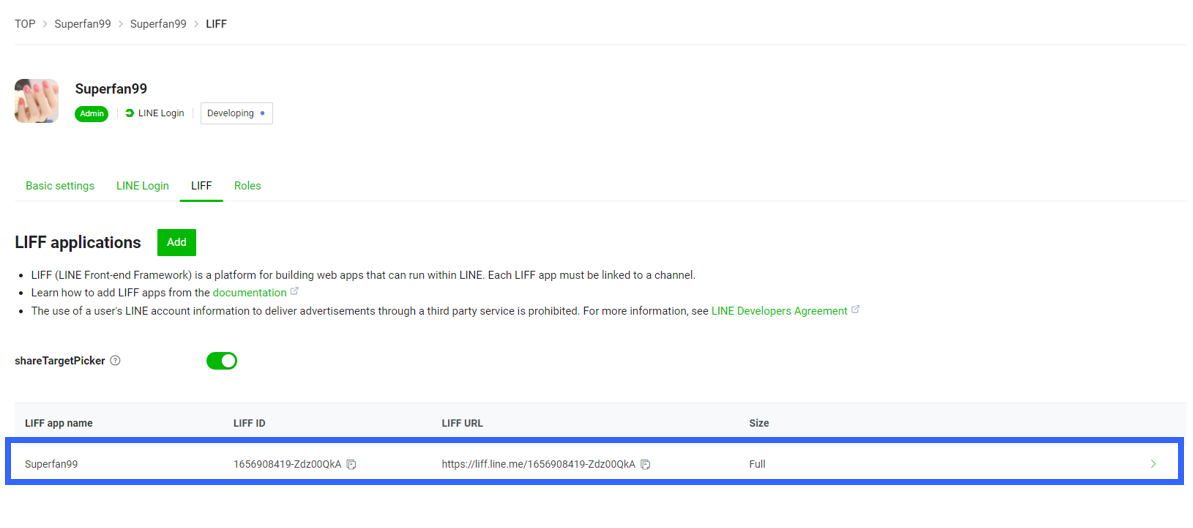
- ระบบจะพากลับมาหน้าเดิม ให้คลิกเข้า LIFF Application ที่เราสร้างไว้เมื่อสักครู่

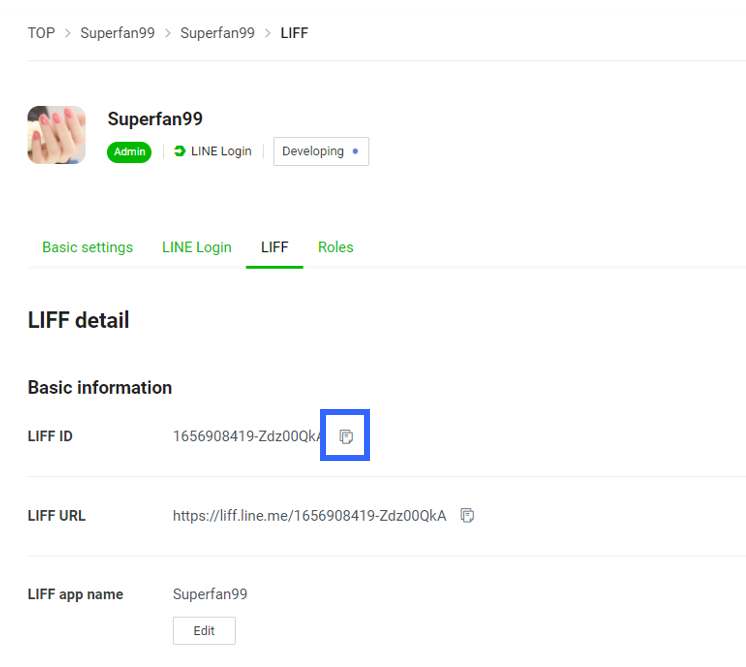
- คลิก COPY เพื่อคัดลอก LIFF ID จากด้านบน

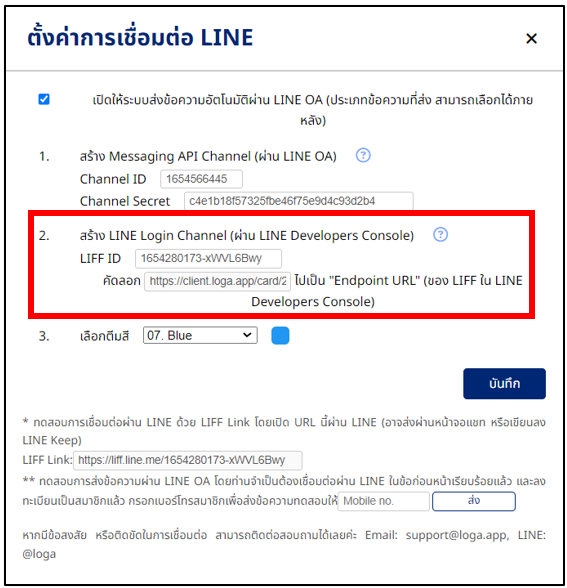
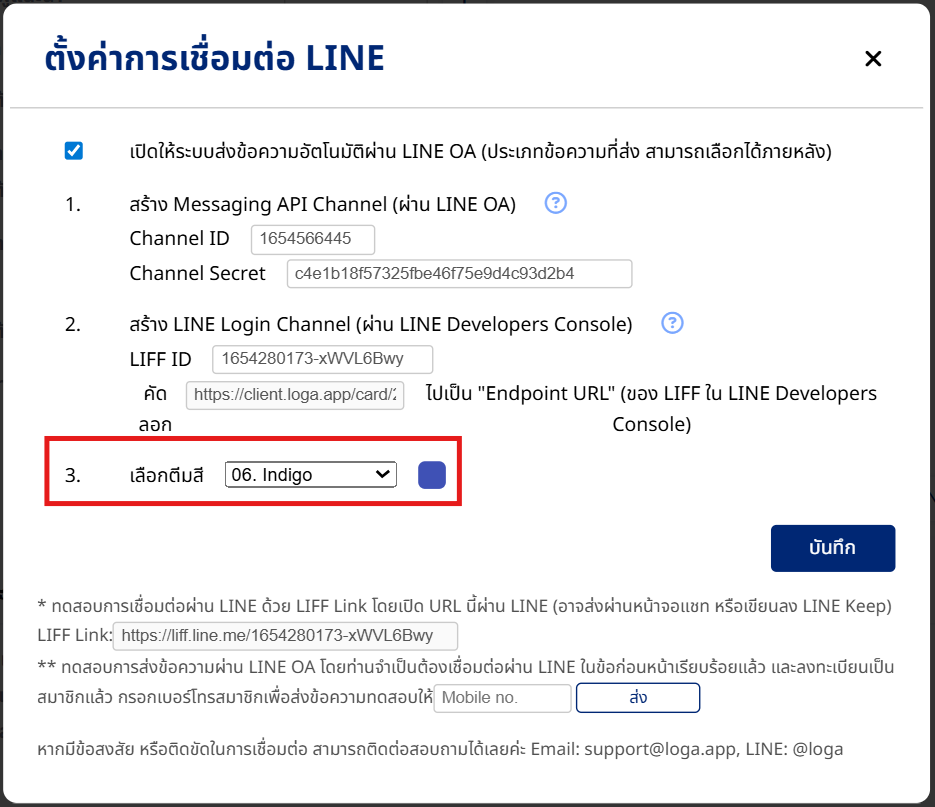
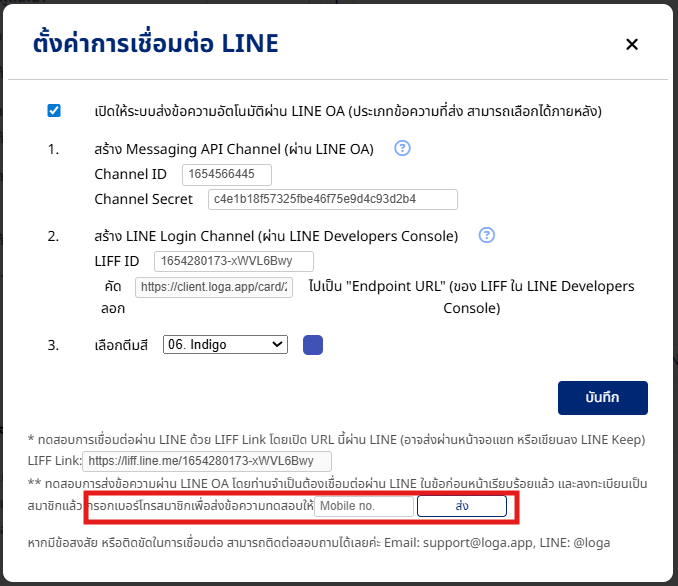
- กลับมาที่เว็บไซต์ Loga Merchant (https://merchant.loga.app/) นำ LIFF ID ที่คัดลอกจากข้อ 15 มากรอกในข้อ 2 ตามภาพ และคัดลอก Endpoint URL จากช่องด้านล่างเก็บไว้ (รูปแบบจะเป็น https://client.loga.app/card/{Card ID}?liffId={LIFF ID})

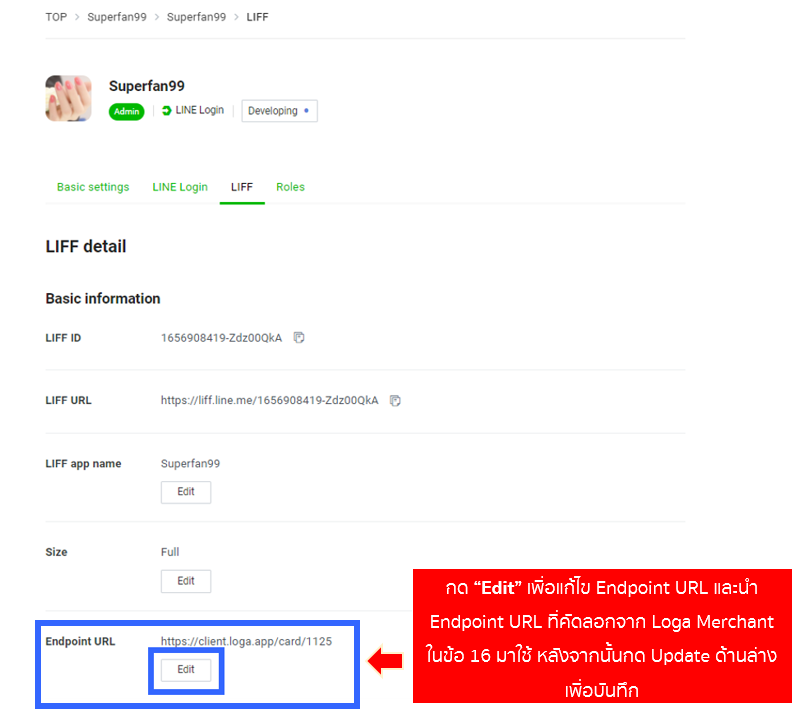
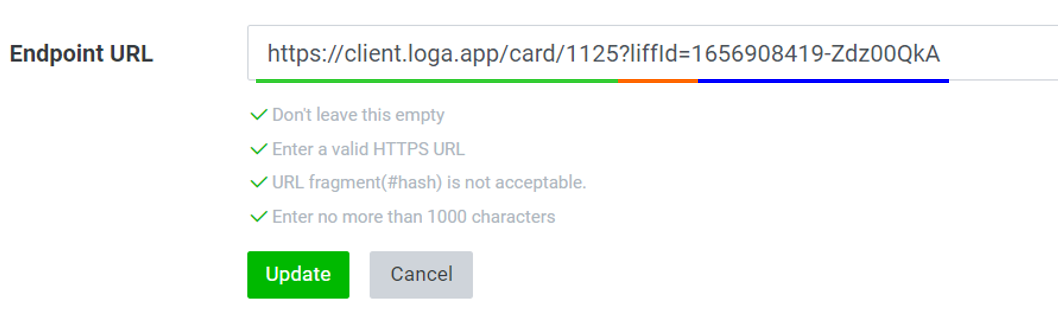
- ที่หัวข้อ Endpoint URL กด “Edit” เพื่อแก้ไข Endpoint URL และนำ Endpoint URL ที่คัดลอกจาก Loga Merchant ในข้อ 16 มาใช้ หลังจากนั้นกด Update ด้านล่างเพื่อบันทึก


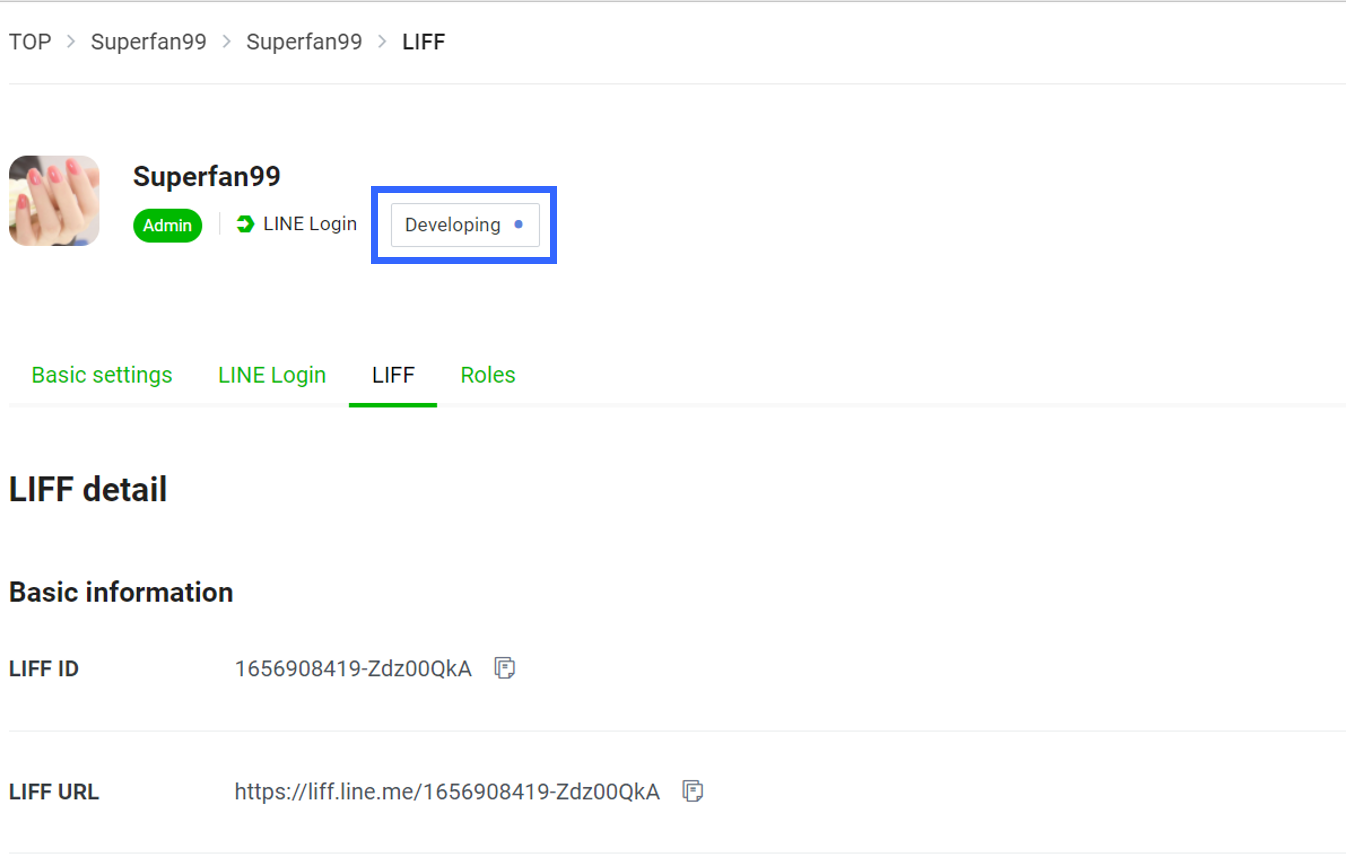
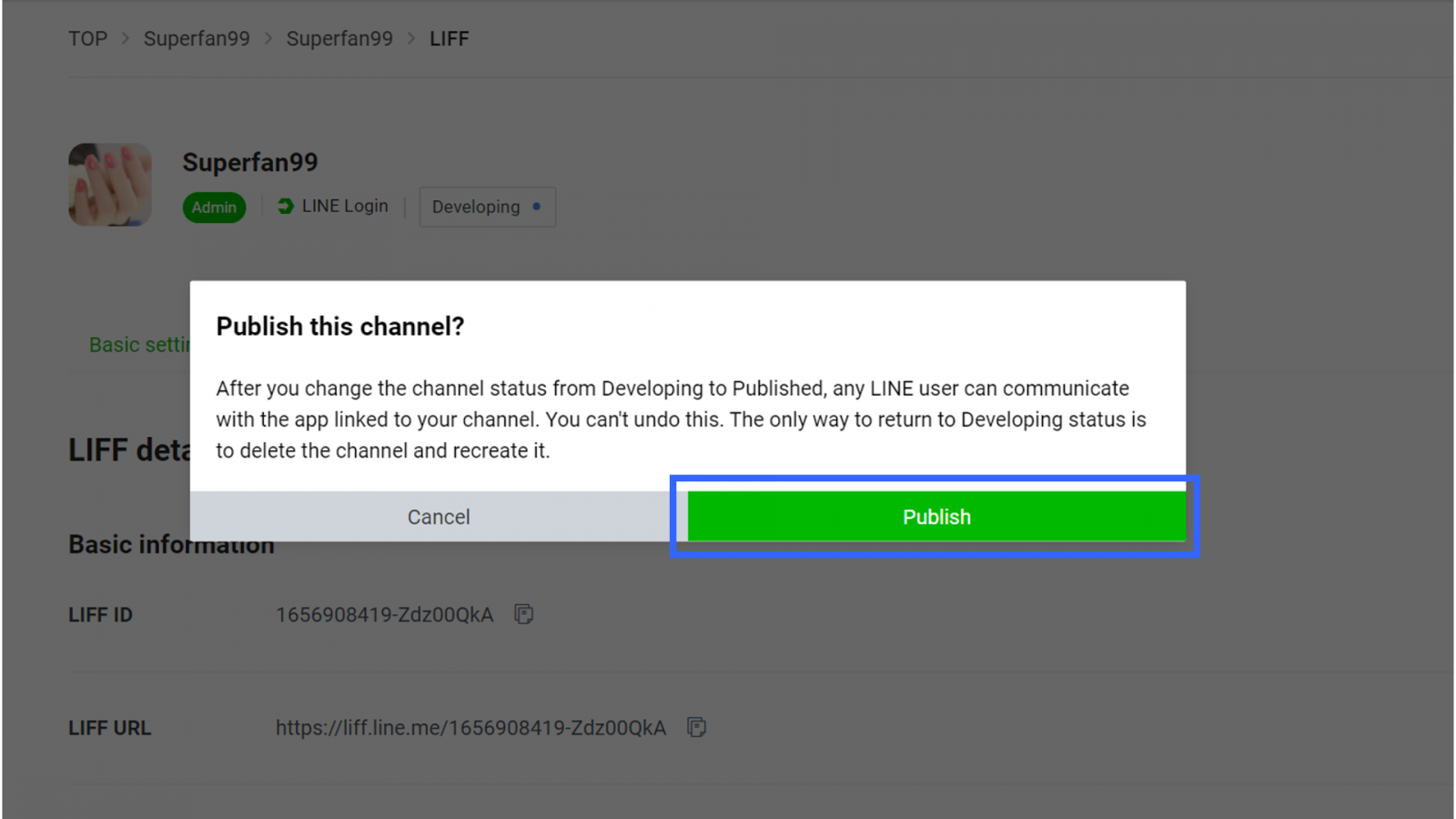
- เลื่อนขึ้นไปด้านบนแล้วคลิกปุ่ม “Developing” แล้วเลือก “Publish” เพื่อเปิดใช้งาน


19. กลับไปตั้งค่าที่ Loga Merchant https://merchant.loga.app เพื่อทำการเลือกสี เมื่อเลือกเรียบร้อยกดบันทึก

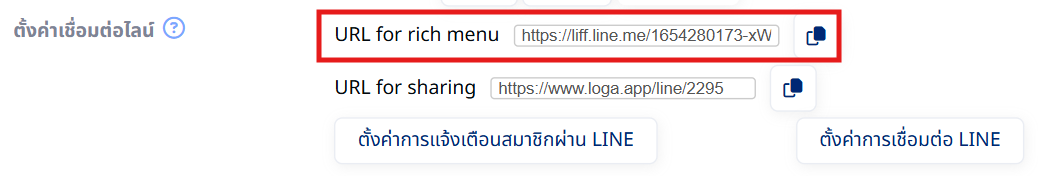
20. หลังจากบันทึกเรียบร้อยแล้ว ทดสอบการการสมัครสมาชิกผ่านทาง LINE โดยกดตรงลิงก์ URL for rich menu ที่หน้าเว็บ ทำการสมัครสมาชิกผ่านทาง LINE

20. เมื่อสมัครสมาชิกเรียบร้อย กดทดสอบการส่งข้อความผ่าน LINE OA โดยจำเป็นต้องเชื่อมต่อผ่าน LINE ในข้อก่อนหน้าเรียบร้อยแล้ว และลองกดสมัครสมาชิกผ่านทาง LINE เรียบร้อยแล้ว จึงจะสามารถกรอกเบอร์โทรสมาชิกเพื่อส่งข้อความทดสอบได้

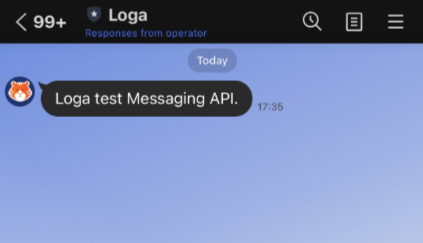
เมื่อทดสอบการส่งข้อความ ทาง LINE จะมีข้อความแจ้งเตือน ” Loga test Messaging API ” แสดงว่าส่งข้อความสำเร็จ

21. หากสมัครสำเร็จ สามารถนำลิงก์ไปแปะในริชเมนูของ LINE OA เพื่อให้ลูกค้ากดสมัครสมาชิกได้เลยนะคะ
วีดีโอขั้นตอนการสร้าง INE LIFF (LINE Login Channel) เพื่อเชื่อมต่อ Loga กับ LINE








0 Comments