ยุคนี้เป็นยุคของการใช้เทคโนโลยีเข้ามาช่วยให้ชีวิตง่ายขึ้น โดยเฉพาะเรื่องการวิเคราะห์ข้อมูล แล้วถ้าการที่เรามี data อยู่แล้ว ก็น่าจะใช้ให้เกิดประโยชน์กับธุรกิจได้ และถ้าหากร้านค้าของคุณใช้ Loga + มีหลายสาขา ต้องการจะดูผลตอบรับว่าคูปองนี้เป็นที่นิยมมากน้อยขนาดไหนในสาขาต่างๆ ในครั้งนี้ Loga จะมาแนะนำวิธีการดูข้อมูลจำนวนการใช้งานคูปองของแต่ละสาขา แบบง่ายๆ ง่ายมากๆ ด้วยสูตรสำเร็จที่เรามีไว้ให้ หรือจะนำมาดัดแปลงเองต่ออีกก็ได้ตามที่สะดวกเลยค่ะ

- Export ข้อมูลเฉพาะส่วนที่ต้องการ ในที่นี้ได้แก่ “รายการใช้งานคูปอง” ด้วยการไปที่แท็บ รายการใช้งาน (Transactions) –> เลือกแท็บย่อยคูปอง –> กดปุ่มส่งออก หรือ Export
- เปิดไฟล์แล้วแปลงเป็น .xlsx ด้วยการ Save as แล้วเลือกสกุลเป็น Excel Workbook
- เปิดไฟล์ดังกล่าว แล้วคัดข้อมูลให้เหลือเฉพาะช่วงเวลาของข้อมูลที่ต้องการทราบ (หรือใช้ข้อมูลทั้งหมดเลยก็ได้)
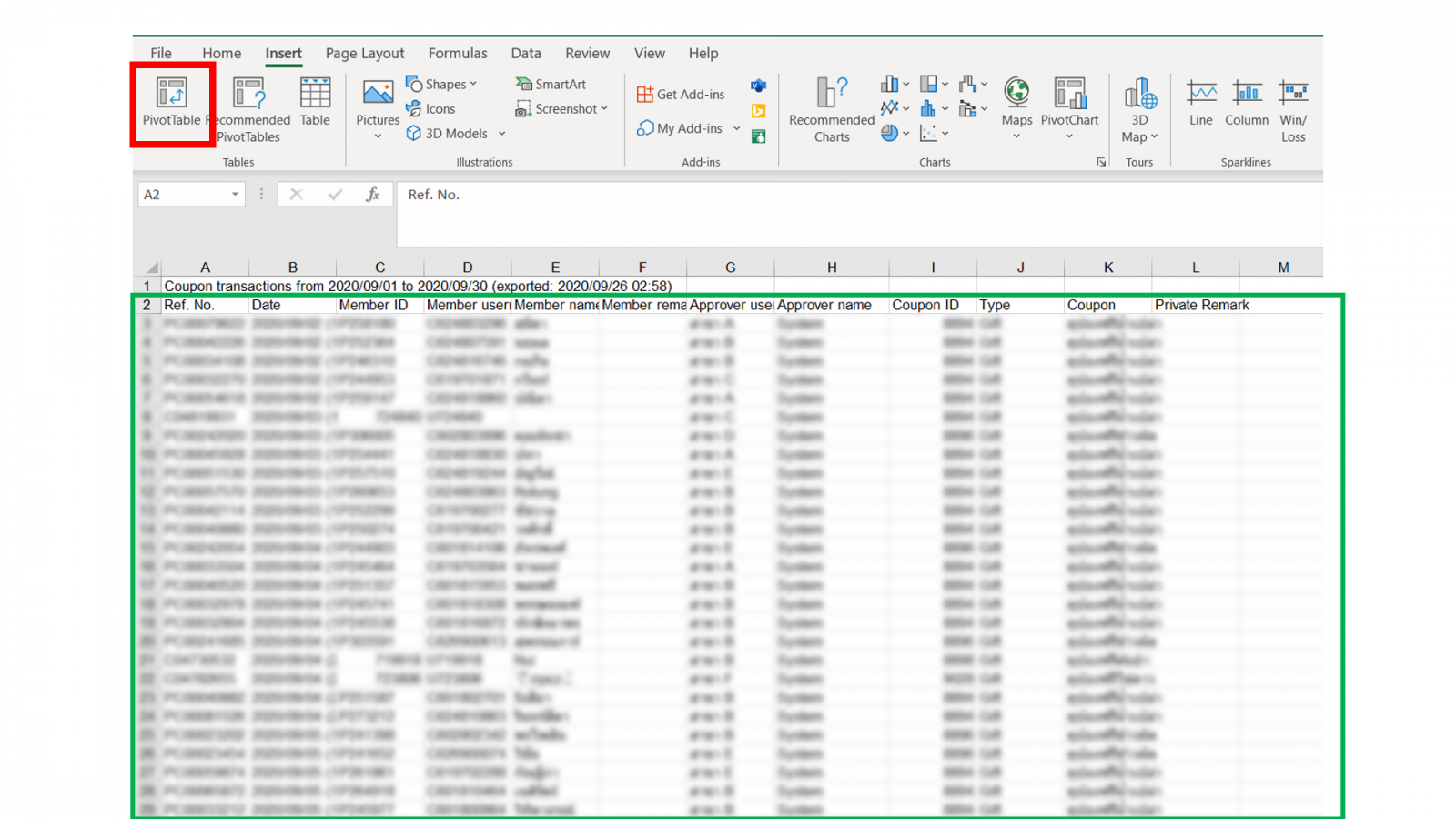
- คลุมข้อมูลตั้งแต่แถวที่ 2 ลงมาจนสุดแถมสุดท้าย
- ไปที่แท็บ Insert กด PivotTable

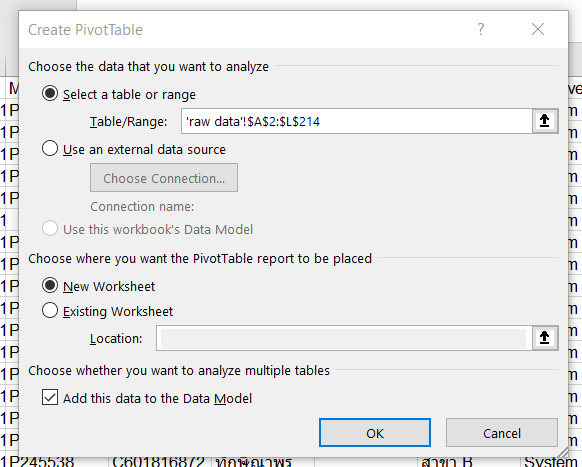
6. จะปรากฏ Pop-up ตามภาพ กด OK

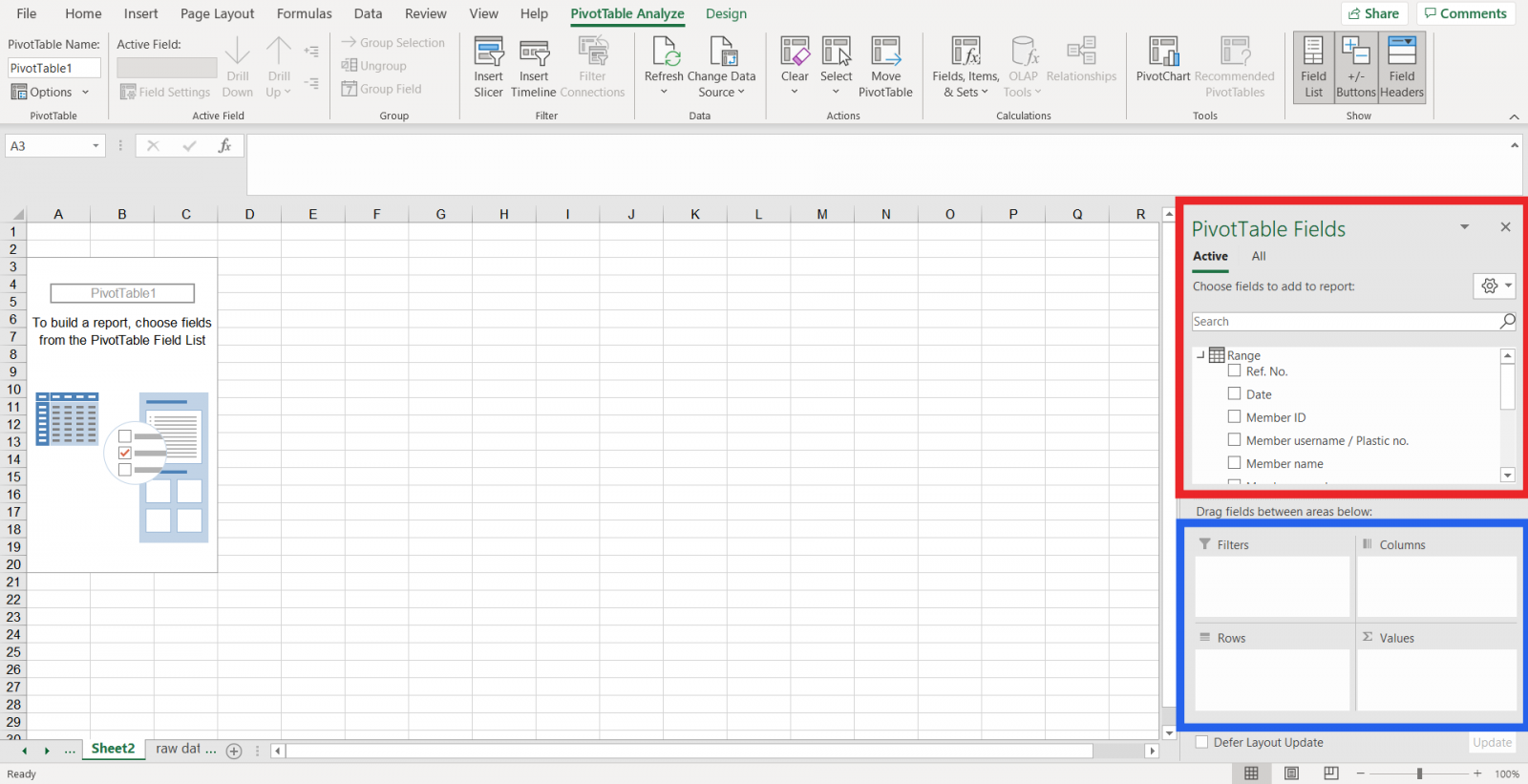
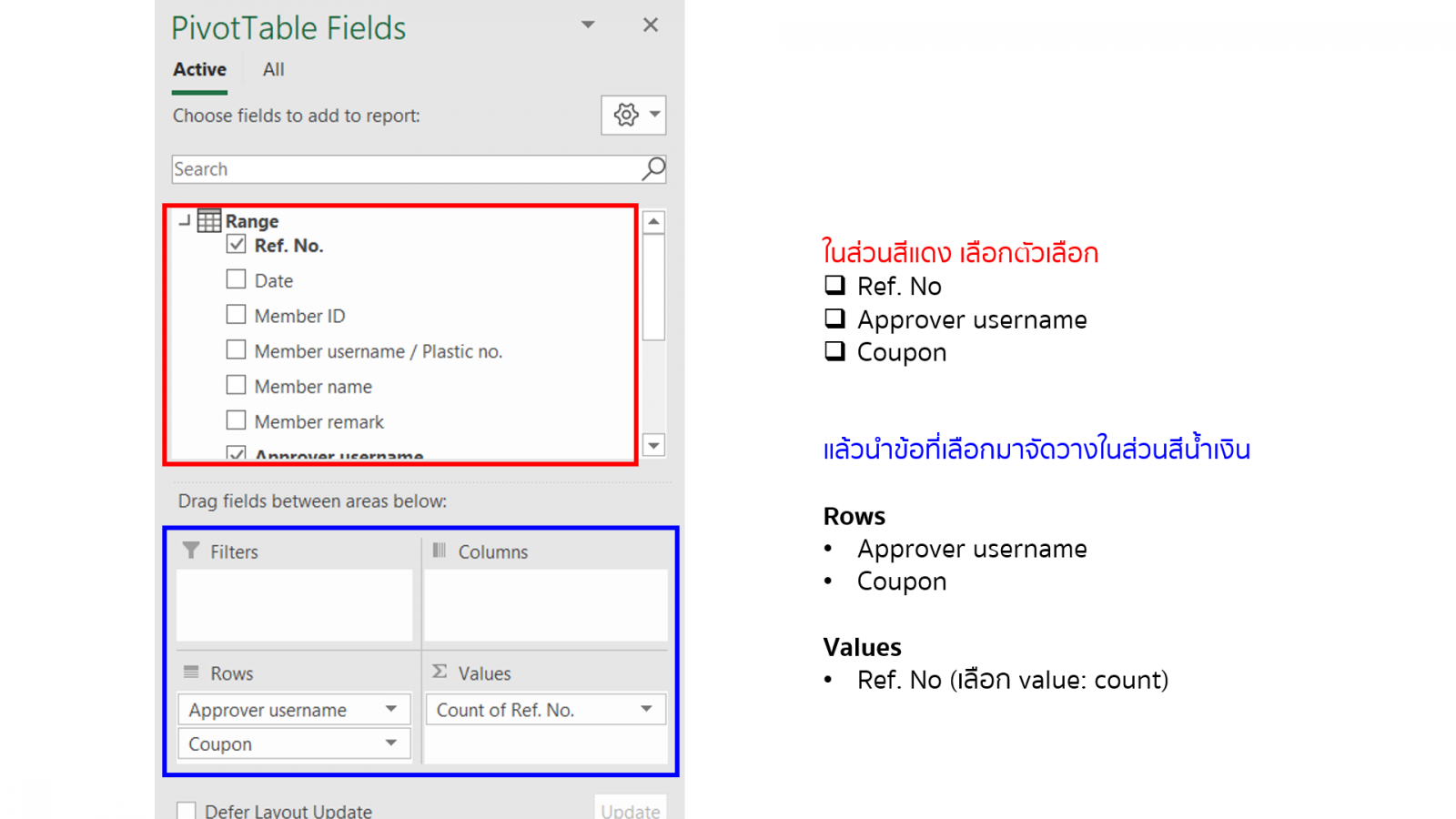
7. หน้าจอจะแสดง sheet ใหม่ขึ้น ให้ดูที่ทางขวามือ เราจะมาจัดข้อมูลกันตรงนี้
- สีแดง : หัวข้อของข้อมูลที่เราต้องการนำมาเป็นข้อมูลหลัก
- สีน้ำเงิน : แถวที่เราจะนำข้อมูลมาวางเพื่อให้ระบบวิเคราะห์ให้ต่อไป
ในกรณีการดูข้อมูลอื่นๆ เราก็สามารถดัดแปลงการวางข้อมูลตรงนี้ได้อีกตามต้องการ แต่ในครั้งนี้เราจะมาดูกันว่า ในแต่ละสาขา (ดูตาม username ของแอดมินที่ทำรายการ) มีการใช้คูปองไปเท่าไหร่ *ใช้ได้กับกรณีที่ทางร้านค้าให้พนักงานเป็นผู้กดใช้งานคูปองให้ลูกค้าเท่านั้น

8. ทางเรามีสูตรสำเร็จในการดูข้อมูลตามแบบที่ได้แจ้งไว้ คือ ดูว่าแต่ละสาขามีการใช้คูปองไปกี่ครั้ง โดยสามารถเรียงข้อมูลได้ ดังนี้

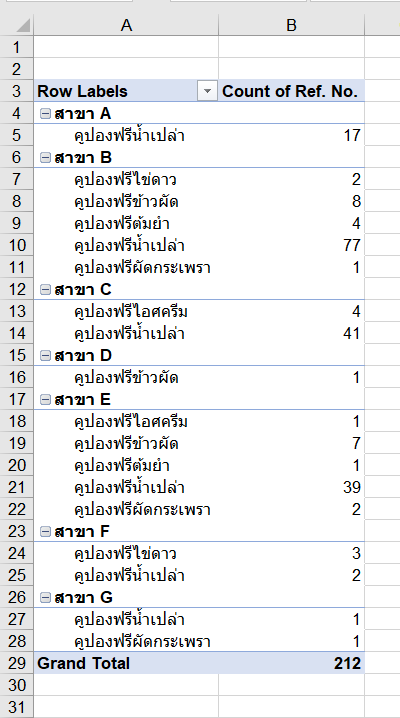
9. ทางซ้ายมือจะแสดงหน้าตาข้อมูลที่ถูกคำนวณแล้ว [แสดง สาขา ชื่อคูปอง และจำนวนการใช้คูปอง และจำนวนการใช้รวมอยู่ที่ด้านล่าสุด]

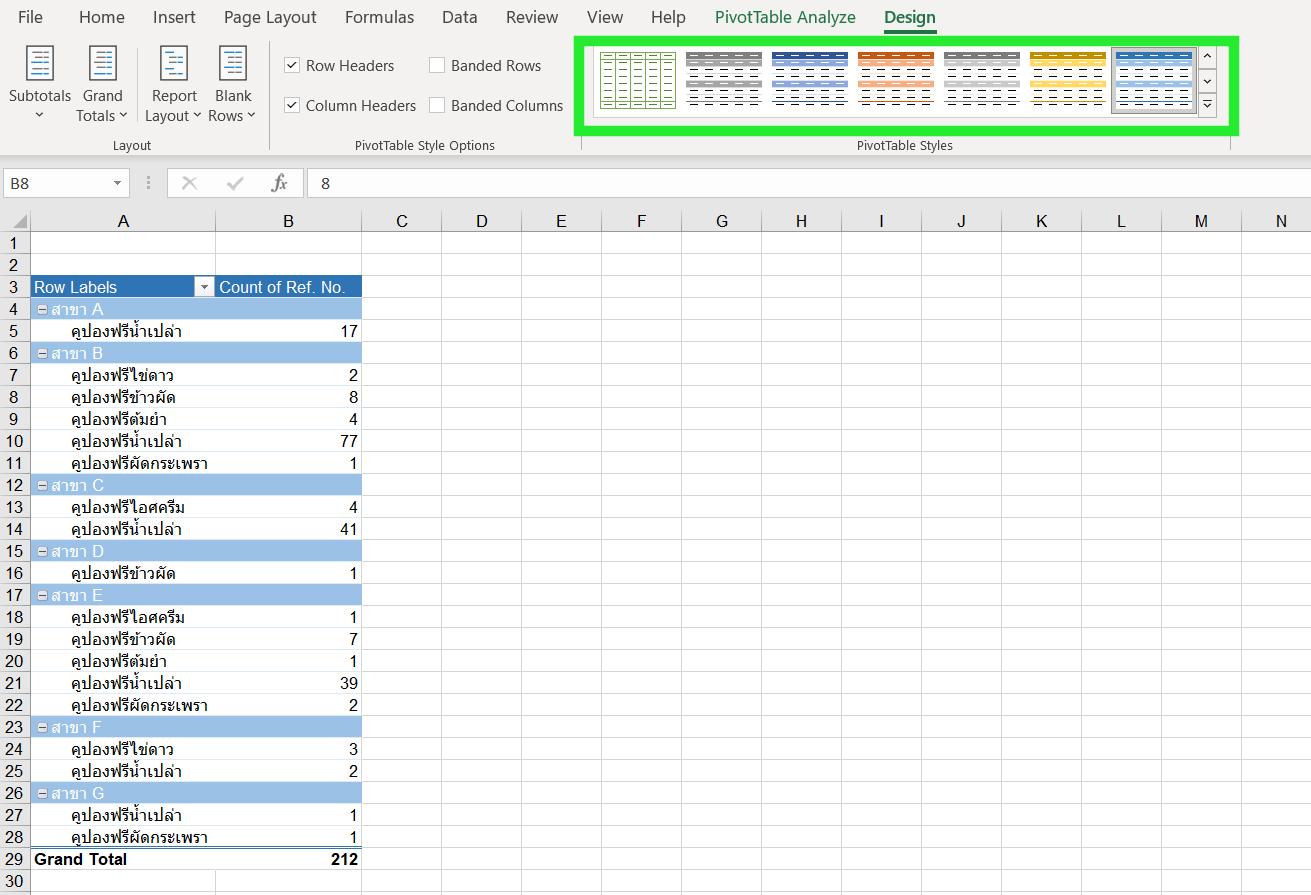
10. สามารถสร้างความสบายตา ลดความตรึงเครียดเมื่อดูข้อมูลได้ด้วยการไปที่แท็บ Design แล้วเลือกสีสันที่ถูกใจได้เลย











0 Comments