Customer tags คืออะไร?
แท็กเปรียบเสมือนป้ายชื่อพิเศษ ที่เราไว้ติดให้ลูกค้าเพื่อทำเครื่องหมายไว้ ในความหมายต่างๆ ที่เราต้องการค่ะ เช่น ต้องการการดูแลเป็นพิเศษ, มีลูกเล็กหลายคน, เป็นเจ้าของรถหลายคัน, ลูกค้าประจำมาทุกสัปดาห์, VVIP ฯลฯ
แน่นอนว่าเป็นสิ่งที่ตัวลูกค้าเองไม่เห็น ไม่ทราบ เราติดไว้เผื่อให้พนักงานภายในร้านได้แชร์ข้อมูลกัน เพื่อการบริการที่ดีที่สุด และเป็นข้อมูลไว้ปรับใช้ต่อไปได้ในอนาคตค่ะ
ซึ่งนอกจากระบบ Loga จะอนุญาตให้ทางร้านตั้งชื่อแท็กเอง และติดให้ลูกค้าเองได้ เพื่อความสะดวก ก็ยังมีบริการติดแท็กอัตโนมัติให้ด้วย ซึ่งจะรันอ่านข้อมูลและติดให้อัตโนมัติทุกคืนระหว่างปิดร้าน
หมายเหตุ ระบบจะคำนวณให้เฉพาะร้านที่มีสมาชิกมากกว่า 20 คนและมี transaction เกิดขึ้นภายใน 1 ปีล่าสุดเท่านั้น
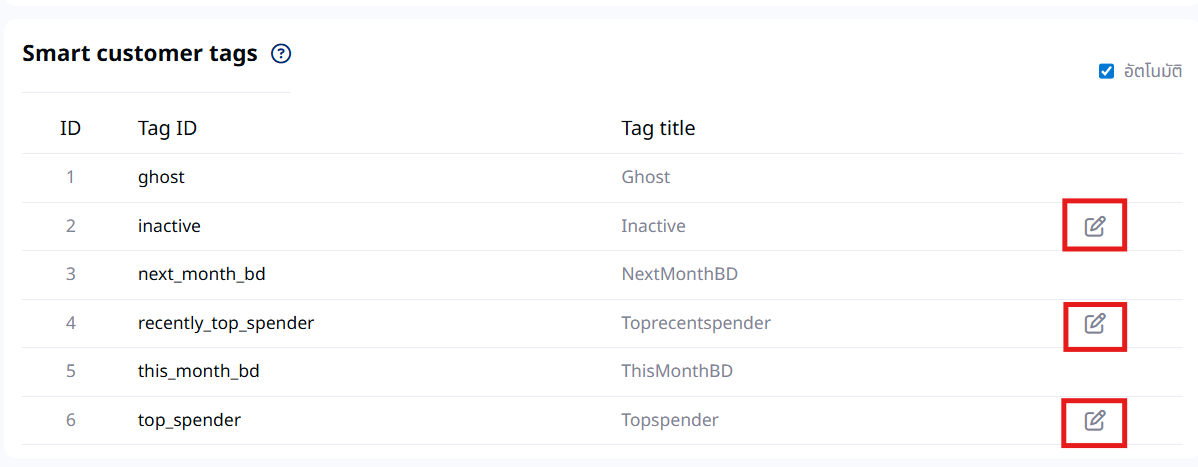
แท็กอัตโนมัติ (Auto customer tags) มีอะไรบ้าง?
| ชื่อแท็ก | คำอธิบาย |
| TopSpender | ลูกค้าที่ติดอันดับ คนที่ได้แต้มสูงสุดตั้งแต่เปิดบัตรสมาชิกมา – เทียบได้ว่าเป็นลูกค้าที่จ่ายหนักที่สุด |
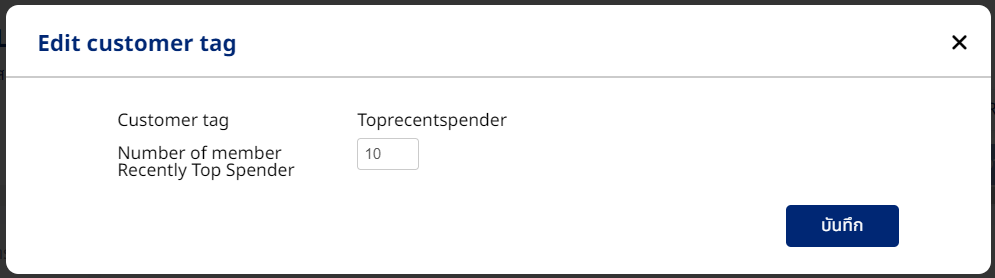
| Toprecentspender | ลูกค้าที่ติดอันดับ คนที่ได้แต้มสูงสุดภายใน 3 เดือนล่าสุดนี้ – เทียบได้ว่าเป็นลูกค้าที่จ่ายหนักที่สุด ในช่วงนี้ |
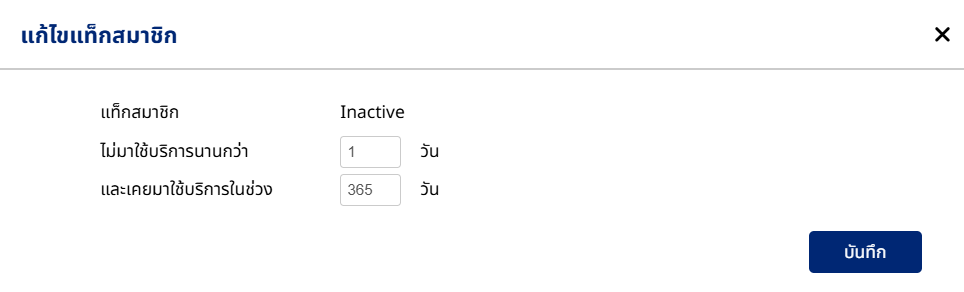
| Inactive | ลูกค้าท่านนี้ไม่ได้มาใช้บริการเราอย่างน้อย 90 วัน หรือทางร้านสามารถกำหนดวันได้ – อาจจะต้องส่งอะไรกระตุ้นสักหน่อย |
| ThisMonthBD | ลูกค้าท่านที่มีวันคล้ายวันเกิดอยู่ในเดือนนี้ |
| NextMonthBD | ลูกค้าท่านที่มีวันคล้ายวันเกิดอยู่ในเดือนหน้า |
| Ghost | ลูกค้าที่ไม่เคยมาใช้งานเลย ไม่มีรายการใช้งานใดๆ |
แท็กอัตโนมัติ (Auto customer tags) สามารถตั้งค่าจำนวนอันดับและจำนวนวันของ แท็ก TopSpender, RecentlyTopSpender และ Inactive ได้
วิธีการตั้งค่าจำนวนอันดับและจำนวนวันของแท็ก
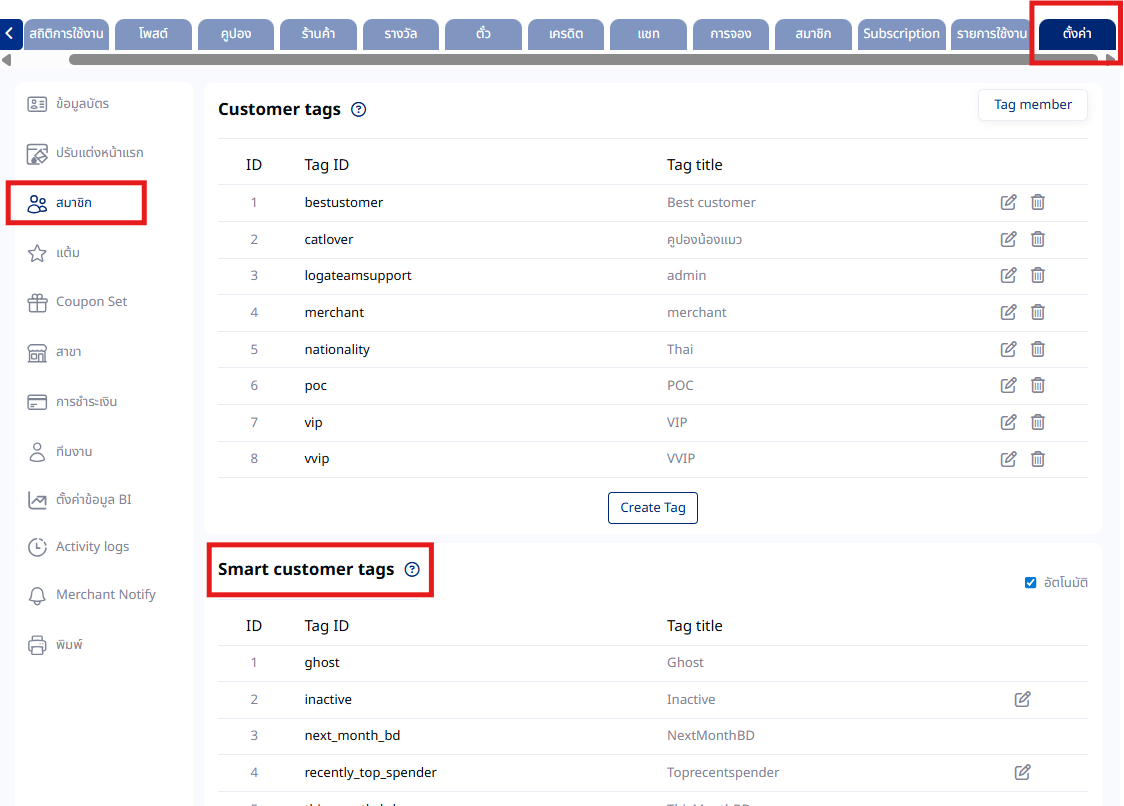
- กดแท็บ ตั้งค่า (Manage) เลือก สมาชิก (Members)

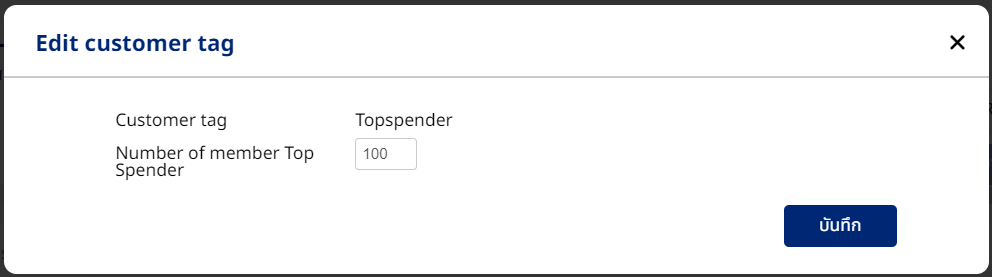
2. กดปุ่ม แก้ไข ตรงแท็กอัตโนมัติที่ต้องการแก้ไข

3. แก้ไขจำนวนอันดับและจำนวนวันที่ต้องการให้แสดงข้อมูลของแท็ก และกดบันทึก












0 Comments